南紀をドライブしたときの訪問地点を地図にプロットしてみた。地図作成に使ったのは、【
隠居のパソコン備忘録: Google Maps API JS V3 で、番号付きマーカーを表示する】で記録した方法である。この地図は、右メニューの観光地図一覧に【
初春の南紀私的観光地図】として追加した。
この地図を作るためには、Google Map を表示するための HTML ファイルと、このページに呼び込んでくる XML ファイルを記述する必要がある。いずれも、
宍道湖周辺を旅行した時の地図を作ったファイルをコピーして作成した。
html ファイルはテキスト編集ソフト【
秀丸】で、xml ファイルは Microsoft が提供する【
XML Notepad】で修正をした。XML ファイルは、秀丸でも編集できるが、このXML Notepad は、XMLファイル編集に特化しており、文法の間違いも指摘してくれるので助かる。
html ファイルで修正・追加する箇所は次の青字部分である。
90行目あたり、
case "num05": num = "05";
break;
case "num06": num = "06";
break;
--------------------------------------------------------------------------
に、次を追加する。番号マークは、7番目まで設定したので。
case "num07": num = "07";
break;
103行目あたり
gicons["num05"] = getMarkerImage(category2num("num05"));
gicons["num06"] = getMarkerImage(category2num("num06"));
-----------------------------------------------------------------------------------
に、次を追加する。
gicons["num07"] = getMarkerImage(category2num("num06"));
184行目あたり、
zoom: 10,
center: new google.maps.LatLng(35.430603,133.012136), //松江
zoom: 10,
--------------------------------------------------------------------------------------------------
を、次の地点の経度・緯度に変更する。もう少し、拡大したい場合は、zoom を11と大きくする。
center: new google.maps.LatLng(33.676354,135.677032), //熊野古道中辺路道の駅
zoom: 10,
193行目あたりの 読み込む xml ファイルを新しい xml ファイルに変更する。
downloadUrl("http://n-shuhei.net/atelier/maps/V3_sinnjiko_num.xml", function(doc) {
----------------------------------------------------------------------------------------------------------------
downloadUrl("http://n-shuhei.net/atelier/maps/V3_kisyuu_num.xml", function(doc) {
221行目あたり、
<tr><td align="center"style="width:1000px; background-color: #ffffe0;" ><br /><h2>晩秋の宍道湖私的観光地図</h2></td></tr>
--------------------------------------------------------------------------------------------------------------
地図のタイトルおよび大きさを指定する。地図の幅を指定する箇所はもう一箇所ある。
<tr><td align="center"style="width:700px; background-color: #ffffe0;" ><h2>初春の南紀州観光地図</h2></td></tr>
<tr><td><div id="map" style="width: 700px; height: 500px"></div></td></tr><tr>
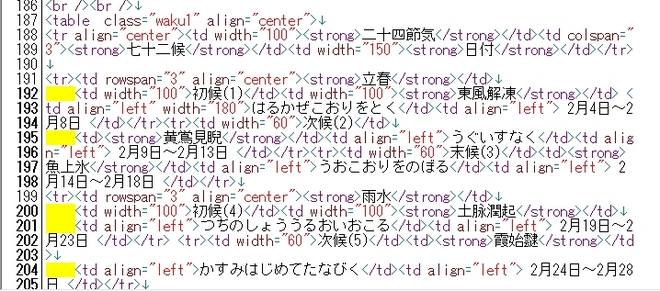
読み込む XML ファイルは、XML Notepad を使って、宍道湖の地図を作った時のファイルをもとに、番号マークをプロットする地点の経度・緯度とプロット地点の名前や紹介する写真リンク先を
入力すればよい。リンク先のURL などは、ブログのソースを使えば簡単である。参考までに、作成した XMLファイルは次のようなものである。
<?xml version="1.0" encoding="utf-8"?>
<markers>
<marker name="1:志原海岸" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_024.jpg" title="志原海岸" rel="lightbox[nanki]">志原海岸</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_003.jpg" title="ハマダイコン:志原海岸" rel="lightbox[nanki]">ハマダイコン</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_004.jpg" title="イソヒヨドリ:志原海岸" rel="lightbox[nanki]">イソヒヨドリ</a>" lng="135.431213" lat="33.570291" category="num01"/>
<marker name="2:串本海中公園" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_020.jpg" title="水中トンネル:海中公園" rel="lightbox[nanki]">水中トンネル</a>" lng="135.745783" lat="33.481639" category="num02"/>
<marker name="3:串本ロイヤルホテル" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_023.jpg" title="露天風呂:串本ロイヤルホテル" rel="lightbox[nanki]">露天風呂:串本ロイヤルホテル</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_021.jpg" title="日の出:串本ロイヤルホテル" rel="lightbox[nanki]">日の出</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130322_028.jpg" title="小雨にけぶる橋杭岩:串本ロイヤルホテル" rel="lightbox[nanki]">小雨にけぶる橋杭岩</a>" lng="135.784836" lat="33.481281" category="num03"/>
<marker name="4:潮岬" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_009.jpg" title="潮岬灯台" rel="lightbox[nanki]">潮岬灯台</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130322_027.jpg" title="潮岬から太平洋を望む" rel="lightbox[nanki]">潮岬から太平洋を望む</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_007.jpg" title="ジョウビタキ雌:潮岬" rel="lightbox[nanki]">ジョウビタキ雌</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_008.jpg" title="トビ:潮岬" rel="lightbox[nanki]">トビ</a>" lng="135.762500" lat="33.433055" category="num04"/>
<marker name="5:樫野崎灯台" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_010.jpg" title="樫野崎灯台" rel="lightbox[nanki]">樫野崎灯台</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_025.jpg" title="樫野崎から潮岬の眺望" rel="lightbox[nanki]">樫野崎から潮岬の眺望</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_013.jpg" title="樫野崎から太平洋の眺望" rel="lightbox[nanki]">樫野崎から太平洋の眺望</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_012.jpg" title="内海側の定置網" rel="lightbox[nanki]">内海側の定置網</a>" lng="135.86259" lat="33.473263" category="num05"/>
<marker name="6:那智の滝" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_018.jpg" title="那智の滝" rel="lightbox[nanki]">那智の滝</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_014.jpg" title="那智の滝への石段" rel="lightbox[nanki]">那智の滝への石段</a>" lng="135.887704" lat="33.675069" category="num06"/>
<marker name="7:熊野那智大社" address="<a href="http://n-shuhei.net/atelier/photo_drive/130321_016.jpg" title="熊野那智大社" rel="lightbox[nanki]">熊野那智大社</a><br /><a href="http://n-shuhei.net/atelier/photo_drive/130321_015.jpg" title="イソヒヨドリ:熊野那智大社" rel="lightbox[nanki]">イソヒヨドリ</a>" lng="135.890236" lat="33.668533" category="num07"/>
</markers>
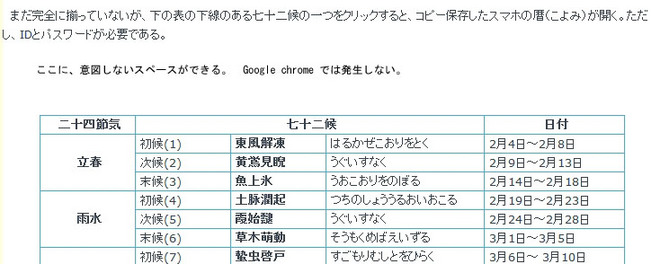
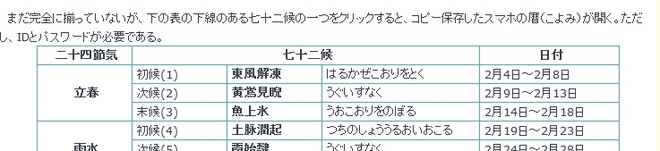
なお、地図作成と直接関連していないが、Internet Explorer 9 では、ページを編集・更新して、サーバーにアップロードしてもも反映されないことが起こった。(Google Chrome ではすぐに反映される) IE8 のときと違って更新されるタイミングが異なるようだ。
このようなときは、IE9 で ツール⇒インターネットオプション⇒全般タグ⇒閲覧の履歴の設定で、出てくるポップアップ画面で、インターネット一時ファイルの選択を【Web サイトを表示するたびに確認する】(default では 自動的に確認する となっている)を選択すれば治るようだ。





 正しいHTMLを書くために
正しいHTMLを書くために コンセプトが洗練されていない
コンセプトが洗練されていない