前回、
スマホのアプリ山旅ロガーを使う方法について記録した。
このトラッキング測定結果は、
GPX というファイルと
KML という形式のファイルでPC に送信することができる。GPX ファイルについては、ネットにあまり自分がやりたいことにぴったり来る情報がない。KMLファイルは、XML ファイルの一種のようなので、多少馴染みがあるので、こちらでトライしてみることにした。
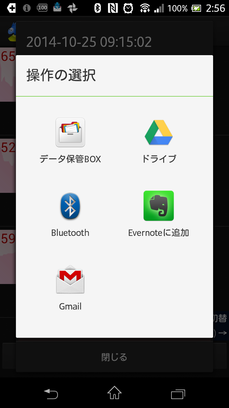
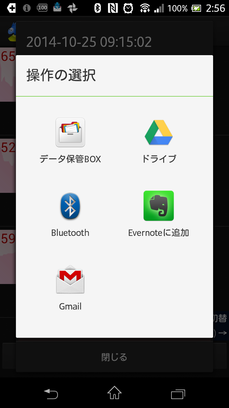
PC への送信方法は、メールにファイルを添付する方法と Bluetooh で送信する方法がある。PC の近くでの作業では、どちらをとっても大差はない。
測定結果をPCに送信する
 |
 |
 |
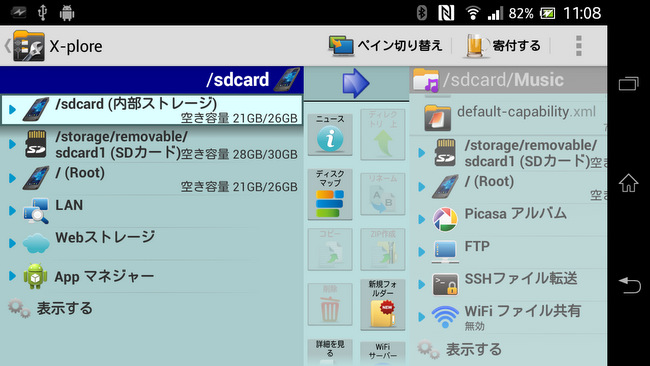
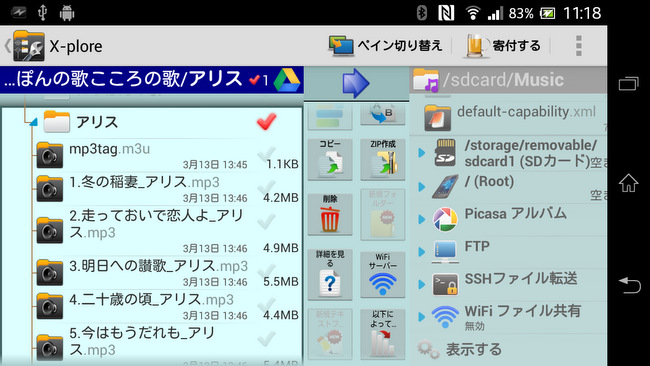
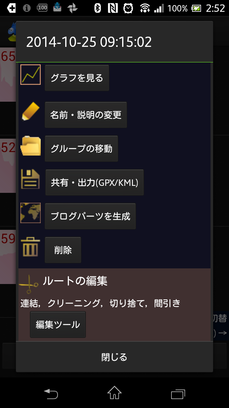
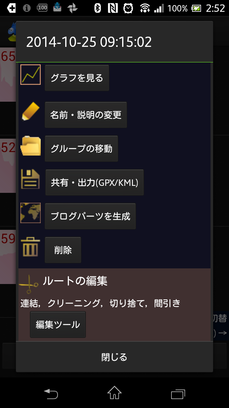
| 測定結果一覧で該当ファイルの機能ボタンをタップすると、上のような画面になる。 |
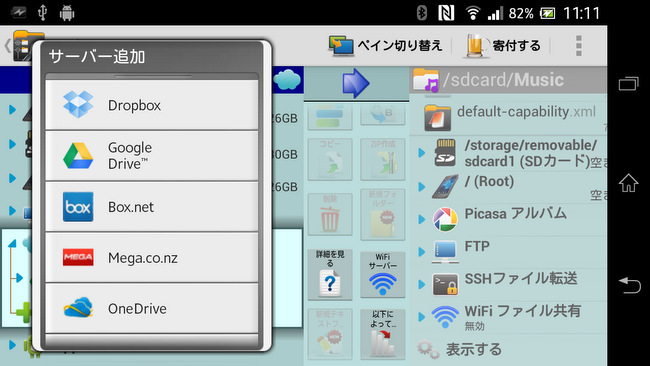
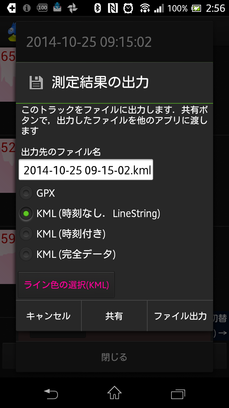
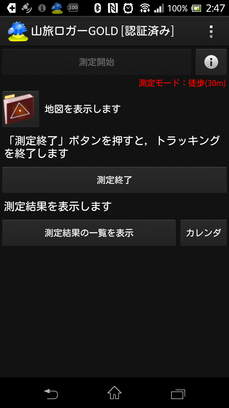
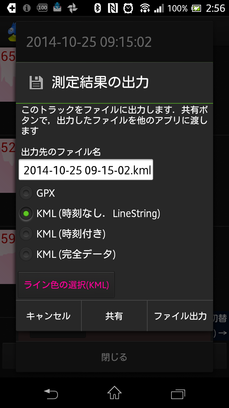
左の画面で「共有・出力」ボタンをタップすると右の画面になる。 |
上の画面で Gmail または Bluetooth を選択して、指示に従いPC に送信する。 |
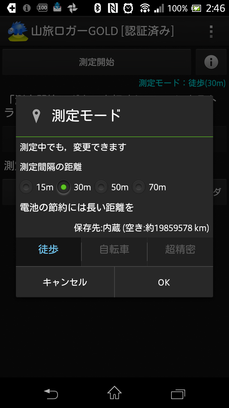
上の真ん中のスクリーンショットにあるように、KMLファイルを出力するときには、3つの形式から選択できる。
- ?トラッキングしたルート(ライン)のみを表示する。
- ? ?に時刻をつける
- ? 測定地点にマーカーを立て、時刻と text を表示する
このような KMLファイルをPC に取り込んで、
Google Maps API で
表示するサンプルを見つけた。
このサンプルコードを参考に、自宅から栂・美木多駅までの測定結果の ? の形式KMLファイルを取り込んだHTMLページを作成すると次のように表示された。
上の地図は、Google Map の機能を持っているので、ストリートビューが見られるなど、駅から自宅までの道案内に有用かもしれない。
同じトラッキングデータを上の ? の形式で取り込んで、上のサンプルコードの kml アドレスを変更して Google Map に表示してみると、測定地点のマーカが連なって表示される。
この時のKMLファイルの中身を覗く方法がわからなかったが、KMLがXMLファイルの一種であることにヒントを得て、
XML notepadで開いてみると、これで編集できることが分かった。(もちろん、秀丸のようなテキスト・エディタでもできる)
だが、固有のタグについては、かなりの学習が必要なようだ。とりあえず、分かりそうなタグに見当をつけて、試行錯誤を繰り返して見た。
そのようにして作ってみた地図を下に表示する。
この地図では、もともと38個あったマーカーを間引きして9個にし、
- 地点1を"自宅"の文字に置き換え、
- 駅への通り道にある風邪を引いた時などにお世話になる清水内科近く(15の地点)にはGoogle サーチの結果リンクを、
- 24の地点(池のそば)のマーカ(24の地点)には、その地点で撮った水鳥の写真を表示するリンクを、
- 終点の栂・美木多駅には、泉北高速鉄道のサイトで表示される栂・美木多駅ページヘのリンク
を挿入してみた。
写真表示には、撮った写真をかっこ良く表示させる、Google Maps API を使って地図を作成する時に使っている、
lightbox のコードを追加してみると上手く動いてくれた。
上の地図のためのコードは、以下である。
<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Strict//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd\">
<html xmlns=\"http://www.w3.org/1999/xhtml\" xmlns:v=\"urn:schemas-microsoft-com:vml\">
<head>
<meta name=\"viewport\" content=\"initial-scale=1.0, user-scalable=no\" />
<!-- jQuery lightbox2.51 -->
<script type=\"text/javascript\" src=\"http://n-shuhei.net/atelier/Jquery2.51/js/jquery-1.7.2.min.js\"></script>
<script type=\"text/javascript\" src=\"http://n-shuhei.net/atelier/Jquery2.51/js/lightbox.js\"></script>
<link rel=\"stylesheet\" type=\"text/css\" href=\"http://n-shuhei.net/atelier/Jquery2.51/css/lightbox.css\" media=\"screen\" />
<script type=\"text/javascript\" src=\"http://maps.googleapis.com/maps/api/js?sensor=false&hl=ja\"></script>
<script type=\"text/javascript\">
function initialize() {
var initPos = new google.maps.LatLng(34.490435, 135.482852);
var myOptions = {
noClear : true,
center : initPos,
zoom : 15,
mapTypeId : google.maps.MapTypeId.ROADMAP
};
var map_canvas = new google.maps.Map(document.getElementById(\"map_canvas\"), myOptions);
var kmlUrl = \"http://n-shuhei.net/atelier/maps/KML-test/141025P.kml\";
var kmlLayer = new google.maps.KmlLayer(kmlUrl);
kmlLayer.setMap(map_canvas);
}
</script>
</head>
<body onload=\"initialize()\">
<div id=\"map_canvas\" style=\"width:100%; height:500px\"></div>
</body>
</html>
ここで、指定しているKMLファイルは、テキストコードは以下である。実際の編集は、XML notepad で作業している。
<?xml version=\"1.0\" encoding=\"utf-8\"?>
<kml xmlns=\"http://www.opengis.net/kml/2.2\">
<Document>
<name><![CDATA[2014-10-25 09:15:02]]></name>
<description><![CDATA[自宅ー駅:2014-10-25 09:15?2014-10-25 09:33]]></description>
<Placemark>
<name>自宅</name>
<description>2014-10-25 09:15:02:</description>
<TimeStamp>
<when>2014-10-25T00:15:02.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48277,34.490517,30</coordinates>
</Point>
</Placemark>
<Placemark>
<name>5</name>
<description>2014-10-25 09:16:44</description>
<TimeStamp>
<when>2014-10-25T00:16:44.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48332,34.49017,37</coordinates>
</Point>
</Placemark>
<Placemark>
<name>10</name>
<description>2014-10-25 09:18:55</description>
<TimeStamp>
<when>2014-10-25T00:18:55.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48485,34.489635,33</coordinates>
</Point>
</Placemark>
<Placemark>
<name>15</name>
<description><![CDATA[<a href=\"https://plus.google.com/104149416183172006475/about?gl=jp&hl=ja\">清水内科</a>]]></description>
<TimeStamp>
<when>2014-10-25T00:21:05.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48608,34.488583,45</coordinates>
</Point>
</Placemark>
<Placemark>
<name>20</name>
<description>2014-10-25 09:23:15</description>
<TimeStamp>
<when>2014-10-25T00:23:15.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48712,34.487377,48</coordinates>
</Point>
</Placemark>
<Placemark>
<name>24</name>
<description><![CDATA[<a href=\"http://n-shuhei.net/atelier/photo_birds/DSC04864.JPG\" title=\"\" rel=\"lightbox[]\">マガモ交雑種</a>]]></description>
<TimeStamp>
<when>2014-10-25T00:25:00.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48792,34.486824,46</coordinates>
</Point>
</Placemark>
<Placemark>
<name>29</name>
<description>2014-10-25 09:27:12</description>
<TimeStamp>
<when>2014-10-25T00:27:12.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48877,34.48632,54</coordinates>
</Point>
</Placemark>
<Placemark>
<name>35</name>
<description>2014-10-25 09:30:48</description>
<TimeStamp>
<when>2014-10-25T00:30:48.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.49054,34.485283,53</coordinates>
</Point>
</Placemark>
<Placemark>
<name>38</name>
<description><![CDATA[<a href=\"http://www.semboku.jp/station/toga_mikita/outline/\">栂・美木多駅</a>]]></description>
<TimeStamp>
<when>2014-10-25T00:33:30.000Z</when>
</TimeStamp>
<Point>
<coordinates>135.48999,34.484875,61</coordinates>
</Point>
</Placemark>
</Document>
</kml>
もう少し高度な加工ができそうであるが、一段の学習が必要のようだ。痴呆予防には役立つかもしれないので、もうちょっと遊んでみたいと思っている。