隠居のパソコン備忘録: ブログ(MT4.1)の表示レイアウトを変更する
私のブログ(Atelier Shuhei Weblog)に訪問してくださる方たちの訪問内容を分析するサービスがある。私は、古くから Reasearch Artisan Lite というサービスを使わせてもらっている。
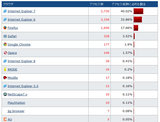
この分析項目の一つに、訪問者がどのような解像度のモニターで表示されているかが示される下のスクリーンショットのような表がある。最近3ヶ月の訪問内容を調べてみた。
最近の液晶モニターは、解像度が向上してブラウン管のモニターが大勢であったころの 1024x768 のモニターは少数派となってしまった。私のブログは、1024x768 のモニターで見てもらうことを前提に、ブログのレイアウトを構成してきた。
ブログのテンプレートは、MovableTypeのエキスパートである小粋空間が提供するテンプレートから、横幅がモニターの解像度に合わせて伸縮するリキッドレイアウト(2段)を使ってきた。もともと横幅を1024ピクセルに合わせて、テーブルなどを作成してきたので、最近の横幅 1280 や 1600 などのモニターで画面一杯表示させると、非常に間抜けた表示になってしまう。多くの方が、このレイアウトの崩れた画面を見ておられることになる。
実は私も、普段は横幅 1600 ピクセルのモニターを使っていて、自分のブログを表示するときには、縮小モードで横幅を 1024 近くで表示させているのだ。
Google や Yahoo! のページでは、どのような解像度で見ても対応できるように作られているが、このようなページを作るには難易度が極めて高そうだ。
それで、先の小粋空間さんのページをはじめ多くのページで採用されている横幅が固定したレイアウトに変更することにした。それほど難しくは無いだろうと始めた作業は、結局丸2日ぐらいかかってしまった。今後のために、試行錯誤の作業を記録しておきたい。
- 小粋空間のサイトで探し当てた【テンプレートセットの入れ替え】というページにもとづいて、「2カラム(右サイドバー)・リキッドレイアウト(layout-two-column-liquid-right)」から、「2カラム(右サイドバー)・固定レイアウト(layout-two-column-right)というレイアウトにデザイン適用を行った。だが、これからが大変だった。
- 後でわかったことであるが、レイアウトを入れ替えると、
ブログのテンプレートが初期化された。((追記:2013/1/17)私のブログだけだったようで、初期化されるのはスタイル・シートだけである。 問題は、長い間にわたってカストマイズしてきたインデックス・テンプレートの、スタイル・シート、メインページが、テンプレート・モジュールのヘッダー、サイドバー2、サイドバー、コメント入力フォームが初期化されたことである。幸い私の場合、友人のブログをほぼ同じようにカストマイズしてきていたので、これらの内容をコピペすることで、かなりの部分が助かった。だが、私のブログ用にかなりいじっている部分もあったので、これを修復するのが大変だった。
カスタマイズしたテンプレートは、事前に別ファイル名でコピー保存しておくことが必要だ。 - 一番の苦労は、2カラム(右サイドバー)・固定レイアウト用に、スタイル・シートをいじることであった。レイアウトの全幅は #box、 記事部分は #content 、右サイドメニューは #links-right-box、にピクセル数を与えながら設定した。
まだ、原因が判明できないバグがあるが、おいおいと修正したいと思う。まあ、苦労したお陰で、仕組みの理解は少し進んだかもしれない。
歳をとっての、このような作業は辛いが、ボケ防止になるだろう。