隠居のお勉強:JavaScript Basic (3)
雨が降り続くので、今日も JavaScript の学習を W3Schools Tutorial ですることにした。いつになったら自分のブログに使えるスクリプトが記述できるか分からないが、気長にやっていこうと思う。残された人生の時間はそんなに多くないが。
詳細については、次回のエントリーに掲載したい。
- 今日は、[JS Comparisons] から。
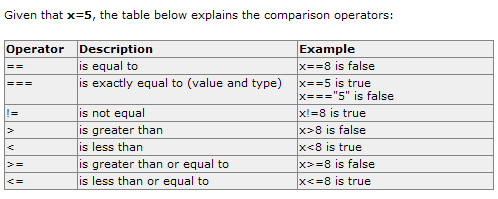
- Comparison Operators(比較演算子)は、変数あるいは値を比較し真 (true) 偽 (false)を決定する論理式で使用される。
- 比較演算子の使用例を、下の図に表示する。

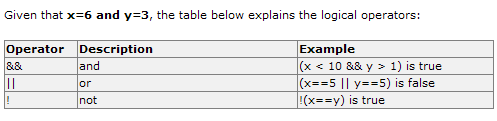
- Logical Operators(論理演算式)は、変数あるいは値の論理の真 (true) 偽 (false)を決定するときに使用される。
- 論理演算子の使用例を、下の図に表示する。

- JavaScript は、ある条件下において、ある変数にある値を割り当てる Conditional Operator(条件演算子)も備えている。
- Conditional Operator(条件演算子)は次のように使用される。

- 次に、[JS If...Else] の学習。条件式の勉強である。
詳細については、次回のエントリーに掲載したい。