隠居のMT備忘録:lightbox 2.0 の背景 overlay が黒くならない
lightbox 2.0 の最新バージョン 2.04 の導入は失敗した。導入の手順を間違ったものと思うが、サイトそのものにアクセスできないという致命的な障害がでるので、すぐに元のバージョン 2.03 に戻した。
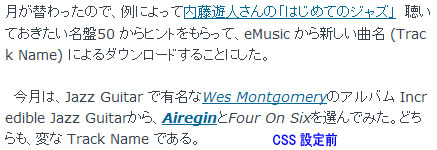
そのときのドサクサにまぎれてテンプレートなどをいじったせいか、次の条件のときに、画像が現れるポップアップ画面の背景 overlay が黒くならないという現象がでた。
上記は私の環境で、それ以外については確認していない。
lightbox2.0 のページの support では、overlay については次の説明がある。
スタイルシートでは、この設定は既に以下のようになっており、問題はなさそうである。
ネットサーチもしてみたが、的確な示唆はヒットしなかった。見当はずれであるが、「小粋空間」さんの「Lightbox JS の Movable Type での不具合を修正する」のエントリーに、コメントとして質問を投げかけてみた。親切に以下のような返事をいただいたが、結局原因不明である。
アクセス解析サービスの Artisan の分析では、私のサイトへの訪問者は、WindowsXP IE6/7 でのアクセスが最も多いから、早く修復したいと思ったが方途がない。
運営している友人の2つのブログのひとつを見ていると、なんと上の条件でも、lightbox で拡大画像表示されるポップアップ画像の背景overlay が黒くなっていることが分かった。いじっているうちに偶然うまくいっていたらしい。
このブログも同じ小粋空間:two-column-liquid-right のテンプレートを使っているので、lightbox 表示に関連していると思われるテンプレートモジュールの「ヘッダー」を子細に見てみると、正常に表示されるブログのテンプレートの<div> タグを閉じる </div> タグがひとつ少ないことを見つけた。
どうやら、テンプレートモジュールの「ヘッダー」で<div> タグを閉じる </div> タグを余計にひとつつけたことが原因らしく思われた。テンプレートの構成上テンプレートモジュールの「ヘッダー」の<div> タグのひとつは、テンプレートモジュールの「フッター」で閉じられることになっていたのだ。
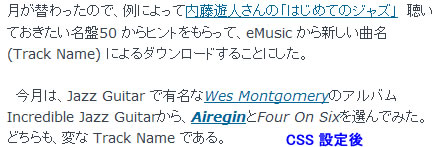
「ヘッダー」の余計な </div> タグを削除すると上手く背景overlay が黒くなった。原因は、まったくそのせいと思っていたが、再現性を確認するために、「ヘッダー」テンプレートに余計な </div> タグをつけても、背景overlay は黒くなる。再現性はないのだ。
どうやら修復は不可逆性だったようで釈然としないのだが、うまく表示されるようになっているので、まあ、いいか という気分である。
ブラウザーに依存する障害は、いつもよく分からない。
そのときのドサクサにまぎれてテンプレートなどをいじったせいか、次の条件のときに、画像が現れるポップアップ画面の背景 overlay が黒くならないという現象がでた。
- Windows XP SP2
- Internet Explorer 7
- MovableType 4.1 テンプレート:小粋空間:two-column-liquid-right メインページ
上記は私の環境で、それ以外については確認していない。
lightbox2.0 のページの support では、overlay については次の説明がある。
The shadow overlay doesn't stretch to cover full browser window.
Remove the default margin and padding from the body tag. Add body{ margin: 0; padding: 0; } to your stylesheet.
Remove the default margin and padding from the body tag. Add body{ margin: 0; padding: 0; } to your stylesheet.
スタイルシートでは、この設定は既に以下のようになっており、問題はなさそうである。
/* すべて */
* {
margin: 0;
padding: 0;
font-family: Verdana, Arial, sans-serif;
word-break: normal;
line-break: strict;
}
ネットサーチもしてみたが、的確な示唆はヒットしなかった。見当はずれであるが、「小粋空間」さんの「Lightbox JS の Movable Type での不具合を修正する」のエントリーに、コメントとして質問を投げかけてみた。親切に以下のような返事をいただいたが、結局原因不明である。
>n_shuheiさん
こんばんは。ご返事遅くなってすいません。
事象は確認できましたが、現在のところ原因不明です。
もし何か分かりましたら別途エントリーしたいと思います。
それではよろしくお願い致します。
こんばんは。ご返事遅くなってすいません。
事象は確認できましたが、現在のところ原因不明です。
もし何か分かりましたら別途エントリーしたいと思います。
それではよろしくお願い致します。
アクセス解析サービスの Artisan の分析では、私のサイトへの訪問者は、WindowsXP IE6/7 でのアクセスが最も多いから、早く修復したいと思ったが方途がない。
運営している友人の2つのブログのひとつを見ていると、なんと上の条件でも、lightbox で拡大画像表示されるポップアップ画像の背景overlay が黒くなっていることが分かった。いじっているうちに偶然うまくいっていたらしい。
このブログも同じ小粋空間:two-column-liquid-right のテンプレートを使っているので、lightbox 表示に関連していると思われるテンプレートモジュールの「ヘッダー」を子細に見てみると、正常に表示されるブログのテンプレートの<div> タグを閉じる </div> タグがひとつ少ないことを見つけた。
どうやら、テンプレートモジュールの「ヘッダー」で<div> タグを閉じる </div> タグを余計にひとつつけたことが原因らしく思われた。テンプレートの構成上テンプレートモジュールの「ヘッダー」の<div> タグのひとつは、テンプレートモジュールの「フッター」で閉じられることになっていたのだ。
「ヘッダー」の余計な </div> タグを削除すると上手く背景overlay が黒くなった。原因は、まったくそのせいと思っていたが、再現性を確認するために、「ヘッダー」テンプレートに余計な </div> タグをつけても、背景overlay は黒くなる。再現性はないのだ。
どうやら修復は不可逆性だったようで釈然としないのだが、うまく表示されるようになっているので、まあ、いいか という気分である。
ブラウザーに依存する障害は、いつもよく分からない。