隠居、今頃になってブログの禁則処理方法を発見
恥ずかしながら、ブログのエントリーなどでかいた英単語が行末で分断されていたり、行頭に「。」がきていたりしてもスペースの関係で仕方ないのだと思いこんでいた。
Word などのワープロソフトでは、この禁則処理は初期設定で組み込まれている(「ツール」→「オプション」→「文字体裁」)のは知っていたが、Movable Type のようなブログ HTML での禁則処理の方法を知らなかった。
ほっておくのもぶさいくなので、ネットで「HTML 禁則処理」のような検索語で方法をサーチしてみると、CSS で設定できることが分かった。ブラウザーによっては、自動的に禁則処理をしているようだが、ブラウザーによって異なるらしい。IEではあまりうまく処理されていないらしい。
早速、自分のサイトの CSS (もともとは、「小粋空間」さんのテンプレートを利用させてもらっている)に、左のような id 属性( word-break line-break )を設定すると禁則処理ができるようになった。word-break は、英単語を行末で分断しないプロパティで、IE のみで有効なようである。詳しくは、HTML クイックリファレンスにでている。値に、keep-all を指定すると全ての言語で単語の途中では改行せず、単語の切れ目で改行されることになっているが、この設定では形が崩れてしまうようだ。
また、line-break は、行頭・行末の禁則処理で、これも IE に独自なプロパティのようだ。これも詳しくは、HTML クイックリファレンスの line-break のページにでている。この方は、 normal と strict とでは余り変化がないように思える。最近のブラウザーでは、それ自身が禁則処理を行っているようである。
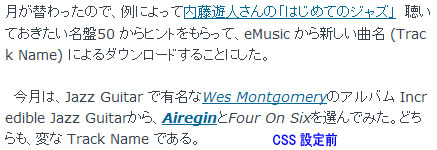
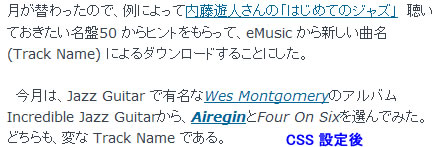
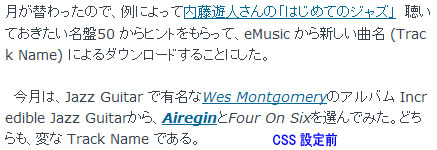
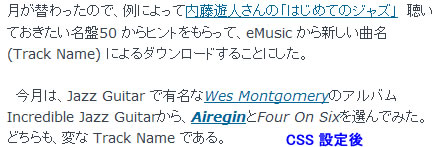
スタイルシートに設定前と設定後を比較すると、下のような結果になる。CSS を設定した方があきらかに読みやすい。こんなことがすぐ分かるのも、ネットのおかげである。


Word などのワープロソフトでは、この禁則処理は初期設定で組み込まれている(「ツール」→「オプション」→「文字体裁」)のは知っていたが、Movable Type のようなブログ HTML での禁則処理の方法を知らなかった。
ほっておくのもぶさいくなので、ネットで「HTML 禁則処理」のような検索語で方法をサーチしてみると、CSS で設定できることが分かった。ブラウザーによっては、自動的に禁則処理をしているようだが、ブラウザーによって異なるらしい。IEではあまりうまく処理されていないらしい。
早速、自分のサイトの CSS (もともとは、「小粋空間」さんのテンプレートを利用させてもらっている)に、左のような id 属性( word-break line-break )を設定すると禁則処理ができるようになった。word-break は、英単語を行末で分断しないプロパティで、IE のみで有効なようである。詳しくは、HTML クイックリファレンスにでている。値に、keep-all を指定すると全ての言語で単語の途中では改行せず、単語の切れ目で改行されることになっているが、この設定では形が崩れてしまうようだ。
また、line-break は、行頭・行末の禁則処理で、これも IE に独自なプロパティのようだ。これも詳しくは、HTML クイックリファレンスの line-break のページにでている。この方は、 normal と strict とでは余り変化がないように思える。最近のブラウザーでは、それ自身が禁則処理を行っているようである。
スタイルシートに設定前と設定後を比較すると、下のような結果になる。CSS を設定した方があきらかに読みやすい。こんなことがすぐ分かるのも、ネットのおかげである。







コメントする
(初めてのコメントの時は、コメントが表示されるためにこのブログのオーナーの承認が必要になることがあります。承認されるまでコメントは表示されませんのでしばらくお待ちください)