隠居のMT備忘録: テーブル作成時に上部に発生する意図しないスペースを削除する(IEの場合)
2,012年3月に、【隠居のMT 備忘録:IE で表示した時に出現する意図しないスペースを削除する】で記録した同じ現象が、【24節気・七十二候】の Web page を作成していて発生した。
この現象は、【隠居のMT 備忘録:テーブル(表)の形式を工夫してみる】で落着したと思っていたのだが、どうも間違っていたことが分かったので、改めて備忘録として記録しておきたと思う。
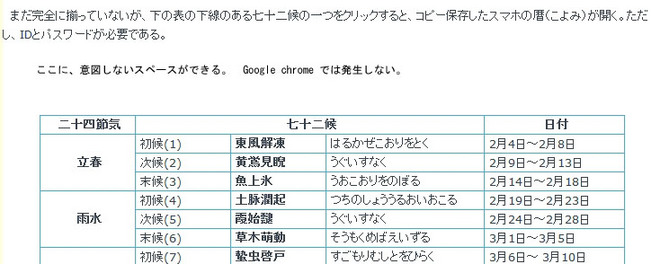
起こった現象は、次のようなものである。
ネットで再度サーチしてみると、HTMLで table 記述するときに、Internet Explorerでは全角スペースが、<table>?</table> の表記のうち、</tr> や </td> の後ろに挿入されていると、これを認識してはじき出され、table 上部に表現されるためらしい。
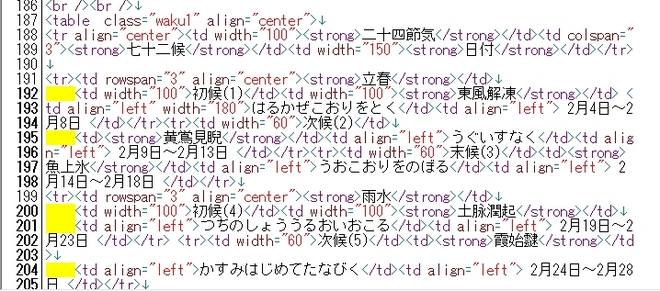
それで、現象を引き起こしたコードを、エディタの「秀丸」で、全角スペースの検索をしてみると、下のように、黄色く表示された。これは、コードを見やすくするために形を整えたときに、挿入したものだった。
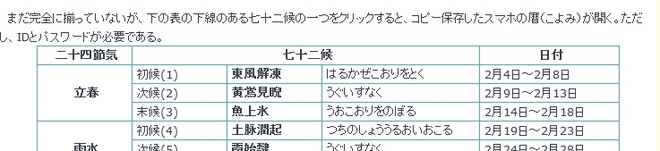
この黄色の部分すなわち全角スペースを削除すると、下のようにテーブル上部の余分なスペースはなくなった。ブラウザによって見え方が異なるのは困ったものだ。ページ作成のプロの人達は、いろいろと苦労をされているようだが。