年金生活者の年初めの仕事は、確定申告である。老齢化とともに、毎月の医療費は馬鹿にならない。この還付金を申請するのが最もおおきな目的である。この年になっても、医療費が年間10万以下の元気な人も多いと思うが、若いころからメタボリックシンドロームを持っていると結構な治療費となる。
2008年に、e-Tax を始めて以来、改良されて便利になってきているが、その分手順が毎年変わってくる。Windowsやブラウザーもかなりの速さで変化してきているので、年一度の仕事であるが、毎年新しいことを覚えていかねばならない。国税庁もITの変化に対応していくのも大変だろうが、それを使う国民も変化に追いついていかねばならない。
毎年、国税庁が親切なページを作っている。政府は、マイナンバーカードとe-TAXの普及に一生懸命のようだ。e-TAXのページは、国税庁が用意してくれている。
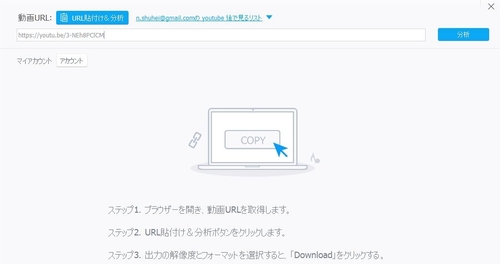
「確定申告書の作成はこちら」というボタンをクリックすれば、「国税庁 確定申告書等作成コーナー」に導いてくれる。
私は、毎年e-Taxしているので、昨年の申告書データを利用するを選んだ。(昨年にPCを買い替えたので、保存データを探すのに、いささか苦労はしたが。)
e-Taxには次の4つの選択肢がある。
- マイナンバーカードとマイナンバーカード読取対応のスマートフォンを利用する。
- マイナンバーカードとICカードリーダライタを利用する。
- 税務署で発行されたID・パスワード方式の届出完了通知を利する。
- 作成した申告書を印刷し、郵送等により提出する。
1.の方法もあるが、スマホでの操作は、あまり得意でないので、2.の方法を選んだ。こんな時に使わないとe-Tax を始めたころに求めたICカードリーダーは宝の持ち腐れである。実際、年に一度このために使うだけである。e-Tax の作業をしているあいだマイナンバーカードをカードリーダーの上に載せておけば何かと便利である。
あとは「令和3年分の作成」「所得税」と進むと【マイナポータルと連携する】【連携しないで申告書等を作成する】の二者択一の画面になる。注意書きをよく読んでみると、マイナポータル連携では、医療費控除に関するデータは「令和3年9月から12月診療分」しか得られないことになっている。私は、年間を通じて医療機関に世話になっているので、非常に助かる連携と思ったが、「連携しないで作成する」を選んだ。来年以降は、OKのようだが、果たしてすべての医療機関が応じてくれるのだろうか。マイナンバーカードが健康保険証がわりになるとという施策をすすめているようだが、少なくとも私がお世話になっている医療機関では、まだ一軒も採用されていない。
ガイダンスに沿って進めていくと「所得税の過去の年分のデータを読み込むように指示される。昨年、PCを買い替えたときに辛うじてデータは外付けのHDDに保存していたので助かった。ただし、一から入力してもたいしたことはないようである。そうするとようやくデータの入力画面となる。
所得申請ページでは、赤く色分けされた「読込内容を確認」と表示されている項目は、読み込んだデータから情報が引き継がれてる。私の場合、雑所得の年金部分である。送付されてきている源泉徴収票から入力する。
昨年は、NISA枠の株式しか売買していないので、それ以外の所得はない。
次は、所得控除の画面である。これらの項目も、項目ごとに丁寧に作られているので、指示通りに入力すればよい。私は、医療費控除は医療機関毎に年間集計した額を入力している。これが一番面倒な作業である。来年度から、マイナーポータルとの連携できておればますます便利になってくる。
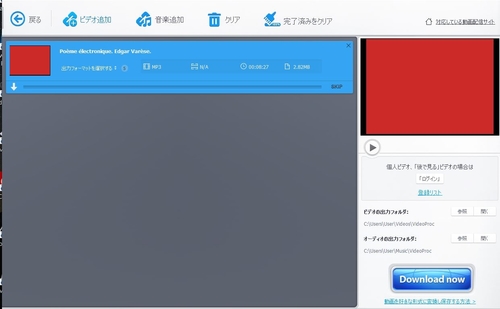
最後のデータの送信で、マイナンバーカードをICカードリーダーで読み込む事が求められるので、マイナンバーカードを乗せたまま作業をすればよい。
昨年は、確定申告が始まる日に、還付金が振り込まれたが、今年はどうだろうか?
追記:還付金は、2月14日に、指定口座に振り込まれました。
所得控除項目入力画面 ICカードリーダー