隠居のパソコン備忘録:全ブログ記事リストを表示する
私と同じサイトでブログ投稿を続けている YAMAKOさんから、今まで投稿したブログ記事のタイトル一覧 があれば便利ではないかとの提案があった。
このようなときには、このサイトのブログを立ち上げるのに導入した MovableType を Version3 から Version4 にアップグレードした時に採用した「小粋空間」さんのテンプレート一式を老人のわずかばかりの知識を総動員して、エキスパートのコードをコピペするなどして対応してきた。
今回も、いつもの様にネットで解決策を求めたが、うまくヒットしない。ようやく 「小粋空間」さんのサイトで、「ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版)」というページを探し当てた。ここに示されているコードをコピペしょうとしたが、どのテンプレートに挿入するかの記載はない。試行錯誤で、テンプレート・モジュールである「サイドバー」のここではないかと思われる個所に挿入すると、メインに表示している記事を分類したカテゴリーと同じカテゴリーを持つ記事タイトル一覧が、サイドバーに表示された。
だが、どうもすっきりしない。いろいろなブログサイトを見ても、過去記事の一覧を簡単に見るページはたくさんある。
いろいろと試行錯誤してみると、私のサイト環境で望む表示を実現できる方法が分かったので、老人の備忘録として記録しておきたい。
方法は意外に簡単なことであった。私のサイトでも、最新の10投稿リストを表示するボタンがあった。(現在は、「過去記事タイトルリスト」に置き換えている) これを表示するコードは、次のようになっていた。
<!-- 最新の10投稿 -->
<div class="sidetitle2" id="entryname">
最新の10投稿
</div>
<div class="side" id="entrylist">
<MTEntries lastn="10">
<MTDateHeader><ul><$MTEntryDate format="%y/%m/%d"$>
</MTDateHeader>
<li><a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>"><$MTEntryTitle$></a></li>
<MTDateFooter>
</ul>
</MTDateFooter>
</MTEntries>
</div>
<script type="text/javascript">
<!--
FoldNavigation('entry','off',false);
//-->
</script>
<script type=\"text/javascript">
<!--
generateNormalTree("entrylist");
//-->
</script>
このコードの青字部分 lastn="10" は、参考書などによると出力する記事の件数を制限するモディファイア(HTML でいう属性)である。これが、表示する件数に関係していると思われたので、10 から 0 に変えてみると、見事に、この11年間に投稿した全記事のリストが表示された。
(上のコードで使用されている JavaScript は、小粋空間さんが作成された「Movable Type サイドバー・メニューの折りたたみ」を応用したものである。)
乏しい知識で、これを応用してサイドバーのテンプレートなどの表示部分をいじってみた。これによって、投稿全記事リストを表示することができるようになり、おまけに副産物があることが分かった。
副産物は、理屈はよく分かっていないのだが、サイドバーの「Category」ボタンをクリックすると展開されるカテゴリーの一つ(サブカテゴリーを含めて)を選択すると、そのカテゴリーに該当する過去記事のすべてのタイトルリストが、「過去記事タイトルリスト」ボタンをクリックすることで表示されることであった。
今までは、左メイン枠に、該当する記事の最新の10記事(表示するブログ記事の数は、ブログ管理画面ー設定ーブログ記事設定ーブログ記事の表示数 で増減できる)全文が表示されるだけであったので、修正によってタイトルを見て古い過去の記事全文を表示できるようになったので大変便利となった。
要するに、Movable Type 固有のファンクション・タグなどが十分に理解できていないことが、色々の対応を困難にしている原因であるが、もうこの歳になっての学習は困難となっている。痴呆予防には、助けになるかもしれないが。



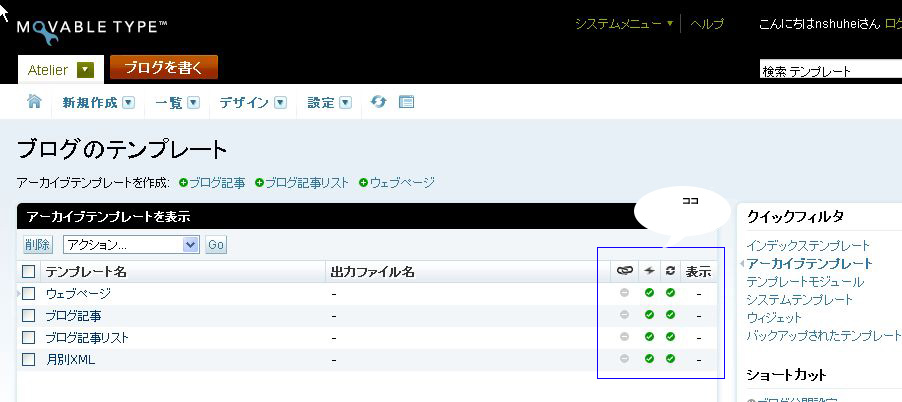
 これにチェックを入れる方法がわからない。「ダイナミックテンプレート」なるものがよく分かっていなかったので、ネットでサーチしてみたが、理解が進まないが。どうやら「ダイナミック・パブリッシング」という言葉を昔使ったような気がしたので、自分自身のブログをサーチしてみるとありました。
これにチェックを入れる方法がわからない。「ダイナミックテンプレート」なるものがよく分かっていなかったので、ネットでサーチしてみたが、理解が進まないが。どうやら「ダイナミック・パブリッシング」という言葉を昔使ったような気がしたので、自分自身のブログをサーチしてみるとありました。