私は、色々なカメラ(スマホの写真も含め)で撮った写真を、Picasa(現在v3.9.)で整理している。
この Picasa3 と同じ Google が運営する Google+ とは、本人の意図とは別に(?)、連携している。Google+(グーグルプラス)とは、Googleが提供するソーシャルネットワーキングサイト(SNS)らしい。全く知らない間に、そのSNS の仲間になっていたらしい。
「Facebook(フェースブック)」と主要な機能はよく似ているらしいが、Googleが長年にわたり積み上げてきた情報の検索と管理を生かして、『情報の共有』が簡単にできることが大きな特徴となっているらしい。
Google+の機能については、
"Picasa3"の使い方というサイトに、次のような説明があるので引用させてもらう。
【Google+(グーグルプラス)の主要機能】
- サークル
「Facebook」では「友達」とひとくくりで呼ばれていますが、Google+(グーグルプラス)では、「友達」をさまざまなタイプで分類し、「会社関係」、「趣味の友達」、「家族」、「学校関係」など、ユーザーの人間関係をさまざまなグループに分け、そのコミュニティごとに情報が共有できるのが大きな特徴です。サークルの名前は自由に付けることができ、いくつでも作ることができます。
サークル内の人とは、「Facebook」のようにリアルタイムにコミュニケーションをとったり、写真や動画のアップロードができ、「+1」や「共有ボタン」でシェアしたり、コメントを付けることもできます。
そして、「Facebook」との大きな違いは、Google+(グーグルプラス)のアカウントを持っていない人でもGメールだけでサークル・リストに入れて情報を共有できることです。
- ハングアウト(ビデオチャットルーム)
「サークル」の人と気軽にビデオチャットできる機能です。ビデオチャットルームを使えば最大 9 人と顔を見て話すことができ、「Facebook」のビデオ電話よりも評価が高く、将来的にはユーザーが拡大しそうなサービスです。
- モバイル
Google+(グーグルプラス)の「インスタントアップロード」を使えば、携帯やスマートフォンで撮影した写真や動画が自動的に Google+ の非公開アルバムにアップロードされます。
Google+(グーグルプラス)の「メッセンジャー」を使えば、ひとつのグループチャットでまとめて複数の人と話しが出来るので、メールよりも連絡が簡単になります。
もともと SNS とはあまり関わりのないIT生活をしているので、写真まで公開してコミュニケーションする勇気はないが、カメラから Picasa3 に写真をインポートするとGoogle+ に自動的にアップロードされる。
私は、
google ドライブを契約(100GB月1.99$) していて、 外付けHDD 的に使用させてもらっている。(先日、この外付けHDDが、ご臨終でえらい目にあった。)この google ドライブには、色々と苦労して集めた音楽ファイルを中心にアップロードしているが、Gmail で送受信した添付ファイルやメール メッセージも保存されている。
メール関連のファイルは、保存容量としてカウントされるが、Google+ で保存される写真は、標準サイズ2,048×2,048ピクセル以下の写真(動画は15分以内)であればドライブの容量にカウントされない。
この Google+ におまけみたいに付いているのが、
おまかせビジュアルという機能である。Google+は、スマホとも連携している。私はスマホは、Android のSO-04E を使っているが、このスマホで記録的に撮った写真も、Google+に取り込まれる。
前回のエントリーにUPしたモーション・ピクチャーは、この
おまかせビジュアルで作っている。ただし、これはスマホで作る。PC では、googlechrome という Google のOS を搭載したPC でしかできない。
おまかせビジュアルは、スマホでは iPhone の方が機能が多い。雪をふらせたりなどいろいろの修飾ができるらしいが、私の Android 4.2.2 SO-04E では、
モーションと
ミックスという機能しかない。
ミックスというのは、Picasa3 でいう
コラージュである。
選択した写真を、自動的に
一枚の写真に収めてくれる。例えば、次のような写真を合成してくれる。
おまかせビジュアル で作成したミックス写真泉北ニュータウン鴨谷台で見つけたマンホール

motion というのは、いわば簡易化した
GIFアニメーションである。連写で撮った写真などを元にして、写真に動きをつけてくれる機能である。
私は野鳥の写真を撮るときには、連写モードにしていることが多い。結果として、同じポイントで被写体が角度を変えたりしている。
おまかせビジュアルは、そのような写真がGoogle+ にアップされると、自動的に motion.gif を作成する。自分で、
写真を選択して作成することもできる。
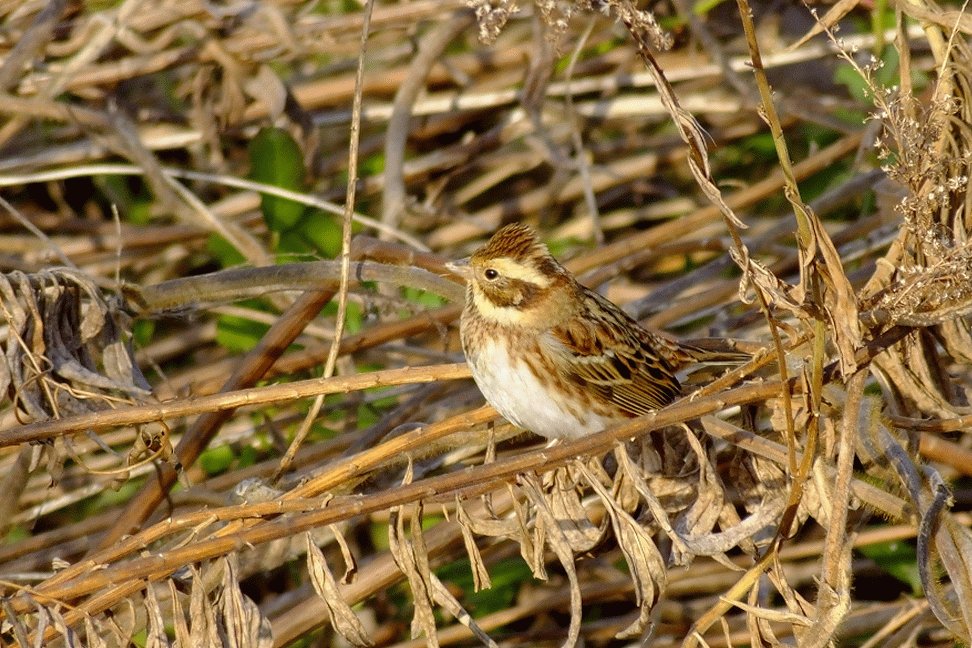
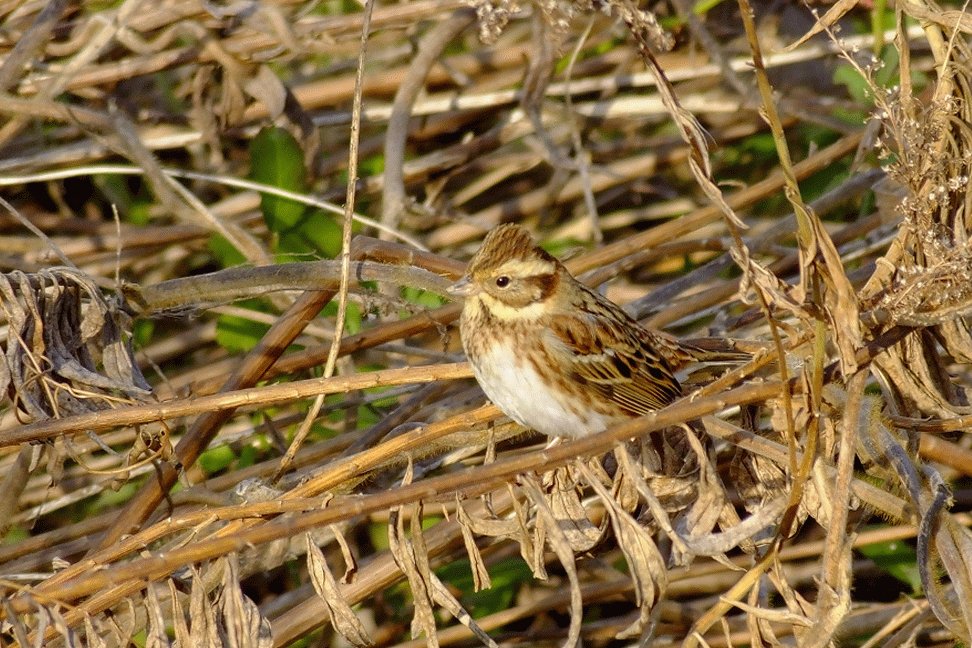
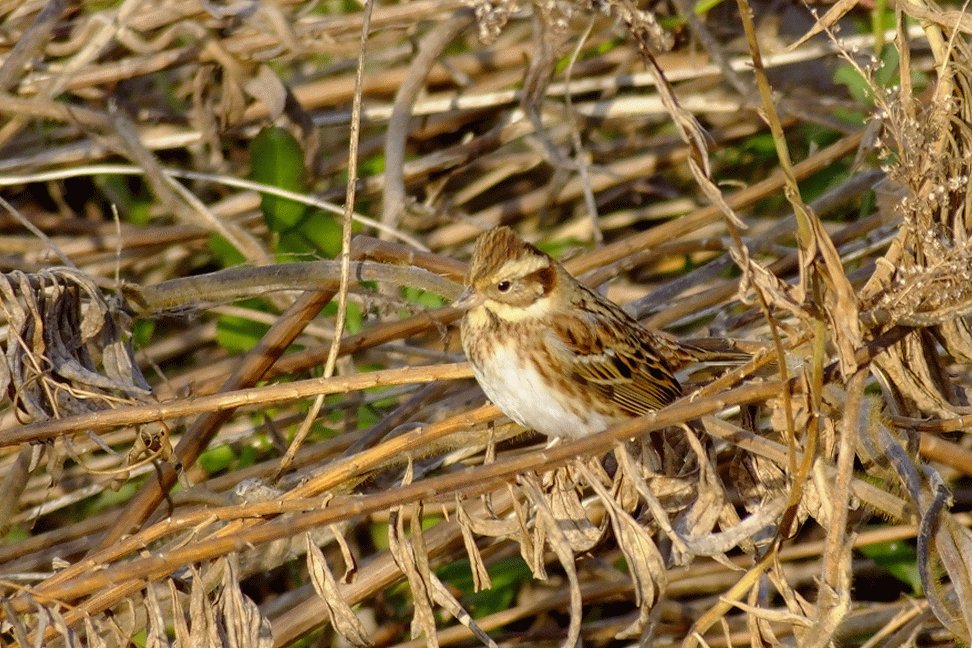
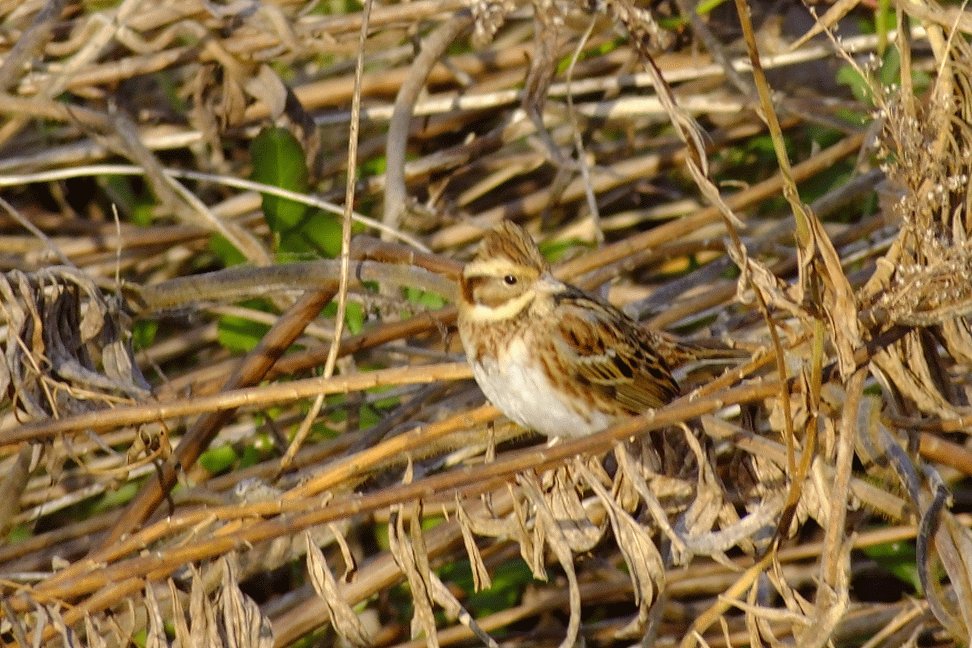
次にUPしているのは、そのようにして作成された motion.gif である。
おまかせビジュアル で作成したモーション写真堺市野々井で撮ったカシラダカ

スマホで作成した
おまかせビジュアルをパソコンに送信する方法は、Google ドライブや Picasaアルバムに送るなど、いろいろな方法が用意されているが、私は Gmail で送っている。添付ファイルとして送られてくるので、これをダウンロードして、適切なフォルダーに収納しておけば、このようなときにも使える。