隠居のPC備忘録:Picasa3の代替ソフトにSONY PlayMemoriesを使う
Google が提供してくれていた Pucasa3 がサポートされなくなった。もともと導入して便利に使っていたデスクトップパソコン(Windows10 64bit) では、従来どおり動作するのであるが、同じく Windows10 のノートブックでは、思い通りに動かない。Google はその代替として Google フォトを推進しているのであるが、ファイルを保存するなどには便利なもののブログにアップするために、写真をリサイズしたり、トリミングやレタッチがやりにくい。それに、十分なEXIFデータが得られない。
それでPicasa3 に代わるソフトがないかとネットサーチをしてみると、なんと私がデジカメからPCに写真を取り込むときに使っている SONY の PlayMemories HOME が Picasa3 と同様の機能を持っていることが判明した。使い方が少々異なるので、備忘録的に記録しておきたい。
たくさん機能がありすぎて、まだ咀嚼できていないが、散策などで撮った写真をブログにアップする作業を中心に記録する。
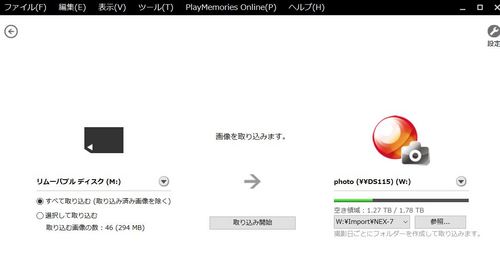
- カメラから写真をPCに取り込む。カメラまたはSDカードをカードリーダーでPCにつなぐと、画像取り込み画面がでるので、取り込み先を指定する。取り込み先は、PlayMemories のメニューバー「ツール」タブの「設定」で表示される"フォルダーの登録"で登録したフォルダーを「参照」ボタンで選択する。
- 写真の取り込みは、普通には、撮影日毎に取り込まれる。私の場合、カメラ本体別のフォルダーに撮影日別に取り込んでいる。以下の例は、先日山荘に行ったときに撮った写真をブログに掲載するための処理手順である。
取り込み先は、家庭内のネットワーク・ディスク(NAS)である。このようにしておけば、かなりの大量の写真を家庭内LANにつながっているPCから参照できる。ただし、左コラムの下方にある「フォルダーの登録」で、PlayMemories に表示させる登録しておく必要がある。 - ブログに載せる写真は、もともとの写真から選択し、トリミングやレタッチなど編集を施し、リサイズ(ブログに載せる写真は長辺800ピクセルとして縮小)して、ブログに表示する写真のフォルダーに転送している。
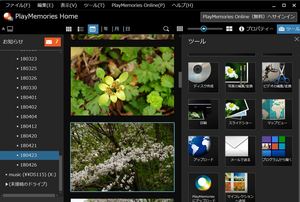
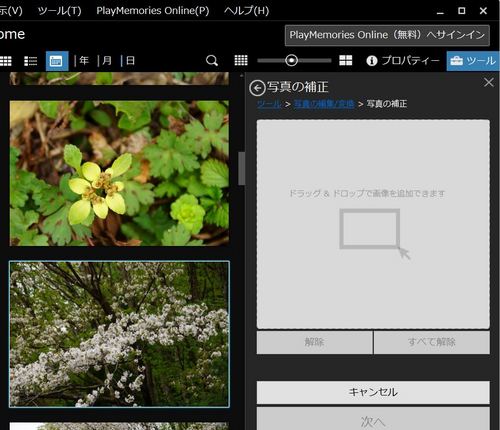
この作業には、PlayMemories HOME の右カラム上部のタグで「ツール」⇛「写真の編集/変換」を選択する。 - トリミングやレタッチは、「写真の編集/変換」から「写真の補正」を選ぶ。すると次のような画面となるので、補正する写真を左のサムネイルからドラッグ&ドロップする。補正対象は、一度に1枚しか選択できない。
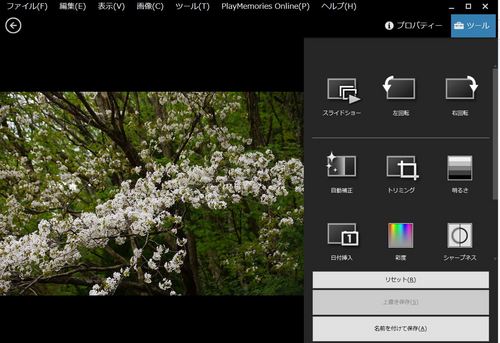
- ドラッグ&ドロップして、「次へ」ボタンをクリックすると下の図のような画面になる。補正できる項目は、ここには出ていないが、他に赤目補正・トーンカーブ(画像の色調補正)がある。Picasa3 にあったような写真をセピア色にするような"楽しく役に立つ画像処理"ツールはないようだ。そのような加工や写真の合成などは、専門のソフトである Photoshop を使うことにしている。
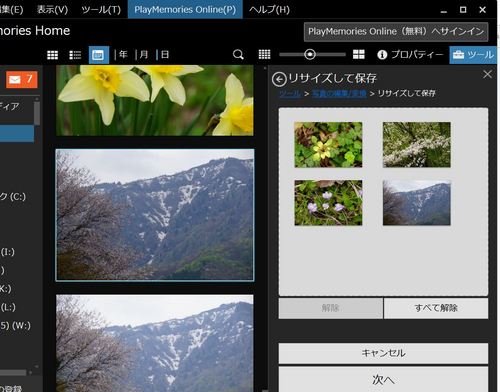
ここで、例えば「自動補正」(写真の明るさとコントラストを、最適なレベルに自動的に補正する。)とトリミングを行い上書き保存する。ファイル名を変えて保存もできる。 - この画像をブログに掲載するためにサイズを縮小するには、ツール画面に戻り、「リサイズして保存」アイコンをクリックする。出てきた画面に、リサイズしたいサムネイルを選択し(何枚でもOK)、ドラッグ&ドロップする。(従って、ブログ画面に掲載する写真は、順序として予め写真を補正をしておいたほうが良い。)
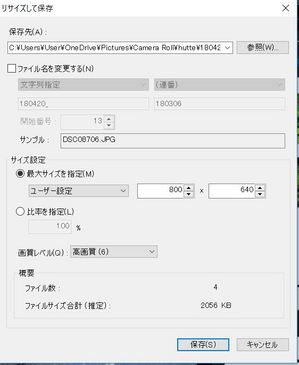
- ここで「次へ」ボタンをクリックすると下のようなポップアップが出てくるので、保存先フォルダーを指定する。予め作っておいたほうがいいが、ここでも新規に作成できる。ただし、ファイル名は、ここでつけずに後で、Renaminなどを使ってつけ直した方がいいように思う。
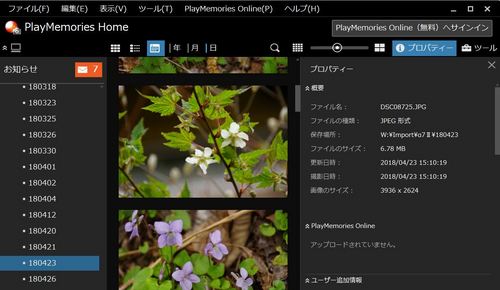
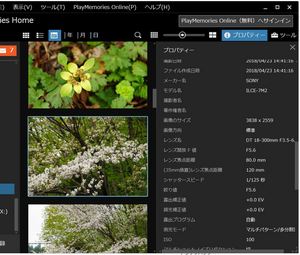
私の場合、ブログに載せている写真は、長辺800ピクセルの大きさである。 - ブログに写真を掲載するときには、写真を撮ったときのデータ(EXIF) を反省のために記録している。このEXIF が、Google フォトでは十分なものが得られない。PlayMemories HOME では、該当写真の「プロパティ」で、日付などの概要と詳細(プロパティ・タグの下の方)で Picasa3 より細かな撮影データが得られる。














 ができているはずである。
ができているはずである。