2022年11月22日
2019年1月28日
隠居のPC備忘録:ブログ記事を印刷する
ブログ記事をパソコンの画面だけではなく、ハードコピーにして残しておきたいという要求もある。私たちのテンプレート(スタイル)では、画面に表示されているそのまま印刷すると右サイドカラムやヘッダー・フッターが印刷されることになる。
MT7にバージョンアップする前には、本文の記事と写真サムネイルだけをプリントあるいは PDF化しておくことができるようにカスタマイズしていたが、バージョンアップしてから、そのときのカスタマイズがなくなってしまっていた。どうしてやったのかと過去のブログの記録を探してみたが、見つからなかった。ちゃんと記録しておかなったようだ。
それで、新たにググッてみると、以前に実施した思える方法が見つかった。Print 用の CSS を作成し、印刷するときには、その CSS を使用するように、HTML のコードに指示すればいいことがわった。
これで、右サイドカラムやヘッダー・フッターが印刷されることはなくなったが、ただブラウザごとに異なる結果となる。特に、初めて print用カスタマイズを設置したときには存在していなかった Microsoft Edge での印刷が一番芳しくなく、Internet Explorer がもっとも良い結果であった。
参照例:印刷時にのみ有効となるスタイルシートを設定する方法
ただ、この方法で右サイドカラムやヘッダー・フッターが印刷されることはなくなったが、印刷時に、適切な位置でページ替えをする方法が見つからなかった。このような事案の解決は、Web ページの先進国である英語圏のページでヒットすることが多い。
[CSS for print] というようなフレーズでググッてみると、以下のような英語のページがヒットした。
How to Create Printer-friendly Pages with CSS
このページに、求めていた記述があった。【Page Break】の部分である。
表を印刷するとき、表の途中で印刷が切れてしまわないようにするには、次のような CSS を記述すればよいことがわかった。実際に、print 用 CSS に記述してみると表の印刷前にページ替えが実行される。
table {
page-break-inside: avoid;
break-inside: avoid;
}
私達のブログでは、表の中で、左に(あるいは右に)サムネイル写真、その隣に写真の説明文といった構成で一枚づつの写真を行替えしていることが多い。それで、上述の CSS を真似て、table 要素を table の子要素である tr にしてみるとテーブル内の行替えでページ印刷されるようになった。Page Break を十分に理解はできていないが、とりあえず満足している。
今の所、Google chrome が一番期待に答えてくれている。
現在、導入している CSS は以下のようなものである。
/* print.css */
header, footer, aside, nav, form, iframe, .menu, .hero, .adslot {
display: none;
}
tr {
page-break-inside: avoid;
break-inside: avoid;
}
2019年1月26日
Windows10+Microsoft Edge でのアクセス
現在、Windows10+Microsoft Edge の組み合わせで、私のブログの【24節気72候】の72候個別(例えば、大寒 水沢腹堅(きわみずこおりつめる)にアクセスすると、Unauthorized(401)としてはねられるようです。
ネットでぐぐってみると Windows10+Microsoft Edge でのバフのようです。
参照:Edgeでアクセスできない|基本認証ページでUnauthorizedのエラー
ブラウザ Edge でご覧の場合は、画面の右隅のをクリックして、Internet Explorer で開いてください。
なお、Google chrome では、通常通り閲覧することができます。
2019年1月 6日
隠居のPC備忘録:Excel が表示されるが、すぐに消える原因
2008年10月から記録してきた Excel のシートがある。私は若くから遺伝性の糖尿病を患っている。それで、血糖値が気になるので、市販の血糖値測定器をネットなどで購入して、気まぐれのように血糖を測定して来た。これを Excel(2010) の表に 体重や血圧や、消費カロリーや歩行数などを TANITA のカロリズムで測定し、記録してきた。記録することは自分自身への戒めとなると慰めになっているだけなのだが。
加齢や運動不足も祟って、昨年から血糖降下はインスリン注射に頼らざるを得なくなった。こうなるとまあいいこともある。血糖測定器や測定紙が保険適用になり、医師に処方してもらえるのだ。それまでは、特定の薬局しか手に入らなかった。
これは余談として、今年に入ってから、この Excel シートが開けなくなった。開くのは開くのだが、すぐに画面から消えてしまうのだ。入力も印刷もできない。ネットでいろいろとググったが、原因がよくわからない。が、Yahoo の知恵袋でよく似た現象の Q&A を見つけた。Microsoft Office が自動的にアップデートされていることなどは全く気にかけていなかったので、半信半疑ではあったが、以下の回答通りに実行してみると、見事に回復した。備忘録的に記録しておきたい。
エクセルを起動してもすぐに消えてしまいます・・・
【回答】
cub********さん 2019/1/5 05:17:18
使用しているエクセルはEXCEL2010でしょうか?
もしそうなら、今であれば・・・1月3日以降から使用するまでにWINDOWSUPDETEしていませんか?
1月3日のWindowsUP Date「 Excel2010用更新プログラムKB4461627」の不具合のようで複数の不具合報告が上がっています。
もし心当たりがあるなら・・・
対策は更新プログラムKB4461627を削除して下さい
このパッチは新元号に対応するパッチのため削除してもセキュリティに影響はないようですから。
作業は以下の通り
コントロールパネル→プログラムと機能→インストールされた更新プログラムを表示→一覧からKB4461627を探して選択→アンインストールをクリック
又はWindowsupdate→更新履歴の表示→インストールされた更新プログラムをクリック→一覧からKB4461627を探して選択→アンインストールをクリック
多分これでいけると思います。
2018年12月10日
隠居のPC備忘録:Xserver - Movable Type 7 での指定時投稿の方法
Movable Type をバージョンアップする前(MT4.0) にはできていたのに、7 にアップしてから指定日時投稿ができなくなった。普段あまりそのようなことをすることはないのだが、年賀状の記事投稿を元旦の早朝に上げるような時に使っていた。今年は 9月に Movable Type をバージョンアップしているので、一度試しておこうとテストしてみた。が、うまくいかない。
MT の記事編集画面で公開日時を指定し、サーバー上で同時に(私は、MovableType の運用は、レンタル・サーバーの Xserver を使っている。)cron 設定で日時を指定することまでは覚えていた。cron を使う方法は変わっていないと思うのだが、以前は見よう見まねで、どこからかひらってきたコマンドでうまくいっていたのだ。こうなると基本的な知識がないから、原因がさっぱり検討がつかない。
このようなページで、cronとは何かの学習から始めなければならなかったが、なんとか自力で公開日時投稿ができるようになったので、備忘録として記録しておきたい。歳とともに、記憶力は極端に減衰してきている。
【MT の記事編集画面で公開日時を指定する】
編集画面の右カラムで、【公開】の「ステータス」で 日時指定 を選択する。その下の「公開する」で日付ボックスをクリックするとカレンダーが表示されるので、記事をアップしたい日付を選ぶ。その下の時刻表示では、時間(24時間):分(2桁):秒(2桁)で設定する。
【保存】ボタンをクリックして保存する。MT の記事編集画面でする作業はこれだけである。
【Xserver での cron 設定】
- Xserverのサーバーパネルにログインする。
- 【アカウント】のグループにある「⇒Cron設定」を選択する。
- 【Cron設定】画面で、「CRON一覧」タブの、「予約投稿テスト」の「変更」ボタンをクリックする。
一般的な解説ページでは、「CRON追加」タブを選択し、新たに、日時指定と実行するコマンドを入力するように説明されているが、一回限りの日時指定投稿では、すでに作成しているコマンドを利用する方が楽ちんである。 - 出てきた画面で、下の表のルールで日時指定をする。例えば、1月1日午前1時ちょうどならば、分:0 時間:1 日:1 月:1 曜日:* という風に設定する。* は何曜日でも適応される。
- コマンド欄には、次のように入力する。
cd /home/ユーザ名/ドメイン/public_html/cgi/mt77; ./tools/run-periodic-tasks
「変更」の場合には、コマンドはすでに表示されているから、編集する必要はない。実は、つまづいたのはこの部分である。指定日時投稿を実行する run-periodic-tasks というスクリプトは、MT アプリケーションファイルが収納されているフォルダー(私の場合:/public_html/cgi/mt77 )にある tools というフォルダーにある。このフォルダーへのパスである /home/ユーザ名/ドメイン/public_html/cgi/mt77 の後ろに /(trailing slash) をつけているとうまくいかない。それと、./tools/run-periodic-tasks へのつなぎ(;)もよく理解できていない。Linux script の書き方らしいが。マネするしかしかたない。
【FTPで、run-periodic-tasks のパーミッション設定】
FFFTPを使って、ファイル [run-periodic-tasks] のパーミッションを 755 に設定した。ネットサーチをしていると、そのような記述があったので、修正しておいた。
この記事も、実験的に、12月10日13時に、予約投稿にしてみた。
2018年10月22日
ご迷惑をおかけしました。
9月のはじめに台風21号が関西地方を襲ったあたりから、13年間ほど続けてきた Movable Type でのブログが不調になった。文字化けしたり、PHPエラ-が起こって、新しくブログが投稿できない。乏しい知識でいろいろと調査してみたが、原因が分からない。
レンタル・サーバー先である Xserver に質問を投げかけたが、少しはましになったが、解決しない。テンプレートを導入した【小粋空間】を運営している荒木勇次郎さんという方にも質問を投げかけたが、調査はしてくれているようだが返答はない。
困り果てた。
3人の老人が原稿を書いてきた、MovableTypeで続けてきたブログは、10年以上になったので、1500あまりの記事や多くの写真がが蓄積されている。この財産はあまりにも大きいので、MovableTypeを取り扱うプロ(大阪のトリックスター)に、お願いした。何回かのメールでのやり取りの結果、文字化け対策と文字化けの間接的要因になったMovable Type のバージョン(4.1)を最新(7.0)にしてもらう契約を、年金生活者でも払える程度の金額で引き受けてもらった。トラブルが起こってから、1か月もたった10月のはじめである。
その後、技術担当者とメールでやり取りして、ようやく最近になって、元の形に回復してきた。さすがプロである。トラブル中に誤って消してしまったものや、カスタマイズしていたものは、再度学習をし直して、まだ、修復中であるが、あとは時間をかけるだけになった。老人ボケ対策にはいいかもしれない。
この間に折角訪問していただいた方には、もうしわけなかったが、過去の財産を生かしながら、新たに喜寿を越えた老人のブログを継続していくつもりである。
2018年5月 4日
隠居のPC備忘録:Picasa3の代替ソフトにSONY PlayMemoriesを使う
Google が提供してくれていた Pucasa3 がサポートされなくなった。もともと導入して便利に使っていたデスクトップパソコン(Windows10 64bit) では、従来どおり動作するのであるが、同じく Windows10 のノートブックでは、思い通りに動かない。Google はその代替として Google フォトを推進しているのであるが、ファイルを保存するなどには便利なもののブログにアップするために、写真をリサイズしたり、トリミングやレタッチがやりにくい。それに、十分なEXIFデータが得られない。
それでPicasa3 に代わるソフトがないかとネットサーチをしてみると、なんと私がデジカメからPCに写真を取り込むときに使っている SONY の PlayMemories HOME が Picasa3 と同様の機能を持っていることが判明した。使い方が少々異なるので、備忘録的に記録しておきたい。
たくさん機能がありすぎて、まだ咀嚼できていないが、散策などで撮った写真をブログにアップする作業を中心に記録する。
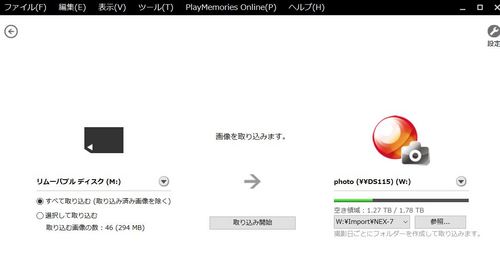
- カメラから写真をPCに取り込む。カメラまたはSDカードをカードリーダーでPCにつなぐと、画像取り込み画面がでるので、取り込み先を指定する。取り込み先は、PlayMemories のメニューバー「ツール」タブの「設定」で表示される"フォルダーの登録"で登録したフォルダーを「参照」ボタンで選択する。
- 写真の取り込みは、普通には、撮影日毎に取り込まれる。私の場合、カメラ本体別のフォルダーに撮影日別に取り込んでいる。以下の例は、先日山荘に行ったときに撮った写真をブログに掲載するための処理手順である。
取り込み先は、家庭内のネットワーク・ディスク(NAS)である。このようにしておけば、かなりの大量の写真を家庭内LANにつながっているPCから参照できる。ただし、左コラムの下方にある「フォルダーの登録」で、PlayMemories に表示させる登録しておく必要がある。 - ブログに載せる写真は、もともとの写真から選択し、トリミングやレタッチなど編集を施し、リサイズ(ブログに載せる写真は長辺800ピクセルとして縮小)して、ブログに表示する写真のフォルダーに転送している。
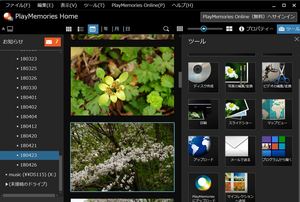
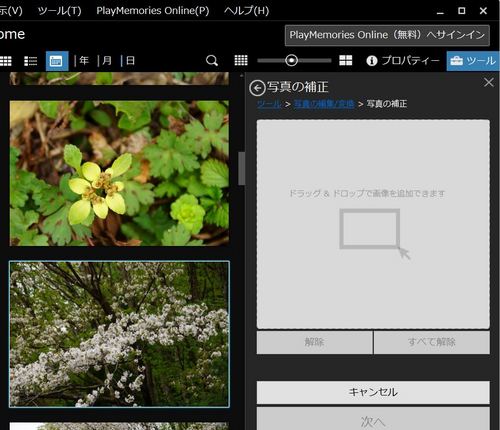
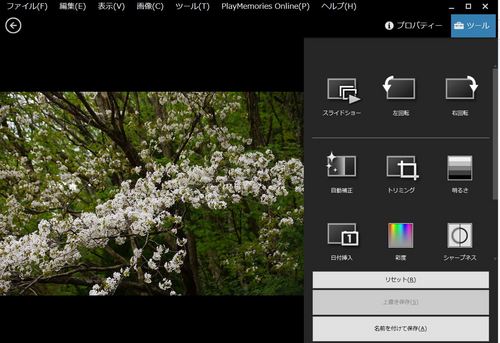
この作業には、PlayMemories HOME の右カラム上部のタグで「ツール」⇛「写真の編集/変換」を選択する。 - トリミングやレタッチは、「写真の編集/変換」から「写真の補正」を選ぶ。すると次のような画面となるので、補正する写真を左のサムネイルからドラッグ&ドロップする。補正対象は、一度に1枚しか選択できない。
- ドラッグ&ドロップして、「次へ」ボタンをクリックすると下の図のような画面になる。補正できる項目は、ここには出ていないが、他に赤目補正・トーンカーブ(画像の色調補正)がある。Picasa3 にあったような写真をセピア色にするような"楽しく役に立つ画像処理"ツールはないようだ。そのような加工や写真の合成などは、専門のソフトである Photoshop を使うことにしている。
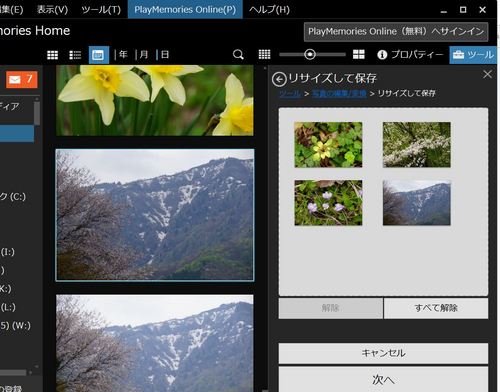
ここで、例えば「自動補正」(写真の明るさとコントラストを、最適なレベルに自動的に補正する。)とトリミングを行い上書き保存する。ファイル名を変えて保存もできる。 - この画像をブログに掲載するためにサイズを縮小するには、ツール画面に戻り、「リサイズして保存」アイコンをクリックする。出てきた画面に、リサイズしたいサムネイルを選択し(何枚でもOK)、ドラッグ&ドロップする。(従って、ブログ画面に掲載する写真は、順序として予め写真を補正をしておいたほうが良い。)
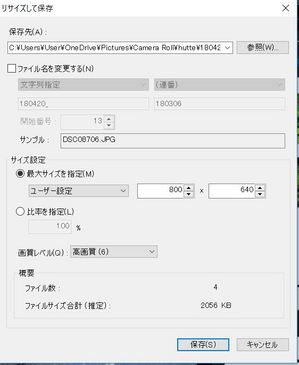
- ここで「次へ」ボタンをクリックすると下のようなポップアップが出てくるので、保存先フォルダーを指定する。予め作っておいたほうがいいが、ここでも新規に作成できる。ただし、ファイル名は、ここでつけずに後で、Renaminなどを使ってつけ直した方がいいように思う。
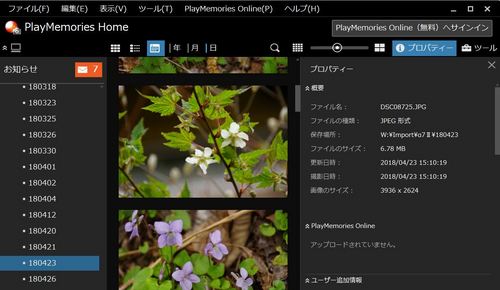
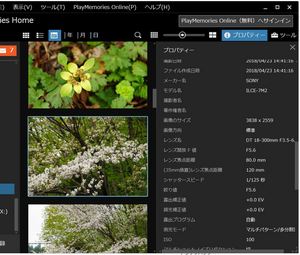
私の場合、ブログに載せている写真は、長辺800ピクセルの大きさである。 - ブログに写真を掲載するときには、写真を撮ったときのデータ(EXIF) を反省のために記録している。このEXIF が、Google フォトでは十分なものが得られない。PlayMemories HOME では、該当写真の「プロパティ」で、日付などの概要と詳細(プロパティ・タグの下の方)で Picasa3 より細かな撮影データが得られる。
2016年7月18日
隠居のパソコン備忘録:Windows10 を使う:新しいブラウザ Microsft Edge で Google IME ユーザ辞書を使う
6月になって、しばらく無視していた Windows10 へのアップグレードへの誘いで、無料アップグレードは7月一杯で打ち切ると言ってきた。パソコンのOSは、Windows にしているから、いずれアップグレードはしなければと思っていたので、暇を見てアップグレードを実行した。なにやかやと支障は出るだろうと覚悟はしていたが、今回はいつものアップグレード(例えば、XP から 7 に)に比べて、何事も無くすんなりと終わった。
Windows10 には、Windows7 にはない(ちなみに私は、Windows8 は経験していない)機能が多くあるが、Windows7 でしていたことは、少々手順は異なるもののできるようだった。
例えば、見失ったファイルの検索は、Win7 では、スタートメニューの下に表示される検索ボックスにファイル名(フォルダー名)の一部を入れて探していたが、Win10 では検索ボックスはパソコン画面下にツールバーに表示され、検索対象も Web も含まれる広範囲になっている。自分のPC内を検索するには、エクスプローラを開いて、目指す場所(例えば PC ドライブ ) を選択して、画面右上部に表示される検索枠にファイル名(フォルダー名)の一部を入力しすると検索を始めてくれる。実は、Win10にアップグレード時に見失ったフォルダーはこのようにして発見した。(実は、Win7 でも同様の方法で検索できることを今になって知ったのだが。)
詳細な方法については、「Windows 10で、フォルダー内のファイルを検索する方法について教えてください。」を参照。
Win10 になって最も大きな変化は、インターネットのブラウザが、従来の Internet Explorer に変わる Microsoft Edge が出現したことである。もちろん、InternetExplorer(11) も動くのであるが、どうやら Microsoft は Edge に移行していこうとしているようだ。
早速、Microsoft Edge でネットサーフィンを始めた。操作方法は、Google Chrome とほぼ同じである。新しいタグページを開くと、Chrome と同じように画面中央に検索ボックスが表示される。検索エンジンは、マイクロソフトのBingということである。(新しいタブページでの検索エンジンを Google に変更することを試みたが、現在のところ上手くいっていない。)
ネットサーチするときには、この検索ボックスに検索ワードを入力して目標とするページを探すのであるが、 MS Edge では Google IME による日本語入力ができない。
Movable Type でのブログ記事作成は、ブラウザ Chrome で行う。 Chrome の作成画面の方が、Internet Explorer より何かと便利がいいからだ。それに、メールは専ら Gmail をつかっている。その結果として、Google IME のユーザー辞書にかなりの単語登録がされている。例えば、"さんくす"と入力し変換すると"ありがとうございます。"と表示される。また、ブログ作成では、しばしば HTML コードを入力するが、あまり使わないコード、例えば、フォントを青色にするときに使うコード "<font color="#0000ff">" は、"あお"と入力して変換すれば出てくるようにしておけば、6桁の番号を覚えていなくてもいい。だが、Microsoft Edge ではこの辞書が使えない。
Google IME には、MS IME のユーザ辞書をインポートする機能はあるのだが、その逆はない。それで、ネットで方法を探ってみると次の方法で、できることが分かったので備忘録として記録しておきたい。
- Google日本語入力の辞書をエクスポートする
- Google Chrome を開き、使用辞書をGoogle IME にすると下のように画面下段ツールバー右に、Google IME のアイコンと文字種(ここでは"あ")が表示される。
- この文字種"あ"(小文字の場合は"A")を右クリックして出るセレクトボックスから「辞書ツール」を選択すると出る画面で、上の「管理」タブをクリックすると、下のような画面になる。
- このセレクトボックスから、ユーザ辞書1を選んで「選択した辞書をエクスポート」をクリックすると名前をつけて保存することを要求してくるので、デスクトップにでも、"Google-IME" とでも名前をつけて保存する。
- Google Chrome を開き、使用辞書をGoogle IME にすると下のように画面下段ツールバー右に、Google IME のアイコンと文字種(ここでは"あ")が表示される。
- 辞書の文字コードを変更する
- Google-IMEの辞書コードは、UTF-8 なので、MS IME の辞書コードである ANSI に変換する必要がある。この変換方法は、このエントリーを書くにあたって参考にさせてもらったTanweb.net というサイトの「Google日本語入力の辞書をMicrosoft IMEへ引き継ぐ方法」では、辞書保存の画面下部には、文字コードを示すボックスがあるが、私の環境では表示されない。表示する何か方法があるのかもしれないが、見つけられなかった。
それで、愛用しているテキストエディターの「秀丸」で、UTF-8 を Shift-JIS に変換した。Microsoft の ANSI というコードは、Shift-JIS をベースにMicrsoft 独自の加工をしている。 - Shift-JIS に変換したファイルは、同じくデスクトップに保存する。
- Google-IMEの辞書コードは、UTF-8 なので、MS IME の辞書コードである ANSI に変換する必要がある。この変換方法は、このエントリーを書くにあたって参考にさせてもらったTanweb.net というサイトの「Google日本語入力の辞書をMicrosoft IMEへ引き継ぐ方法」では、辞書保存の画面下部には、文字コードを示すボックスがあるが、私の環境では表示されない。表示する何か方法があるのかもしれないが、見つけられなかった。
- Microsoft IME ユーザー辞書へインポートする
- 今度は、MS Edge を開いて、日本語入力を Microsft IME にすると下のように画面下段ツールバー右に、Microsoft IME のアイコンと文字種(ここでは"あ")が表示される。
- この文字種"あ"(小文字の場合は"A")を右クリックして出るセレクトボックスから「ユーザ辞書ツール」を選択すると出る画面で、上の「ツール」タブをクリックすると、下のような画面になる。
- ここで、「テキストファイルからの登録」をクリックし、さきほどコード変換したテキストファイルを読み込むとユーザ辞書に Google IME の辞書が読み込まれている。
- 今度は、MS Edge を開いて、日本語入力を Microsft IME にすると下のように画面下段ツールバー右に、Microsoft IME のアイコンと文字種(ここでは"あ")が表示される。
このように、Microsft IME と Google IME に同じユーザ辞書を登録しておけば、ブラウザが Google Chrome でも、Microsft Edge でも同じユーザ辞書を使うことができる。 ただし、MicrosoftEdge では、Google IME 日本語入力はできない。
2015年8月 8日
隠居のパソコン備忘録: 500 Internal Server Error の修復
ブログが突如開けなくなったと、当サイトの YAMAKO さんからメールが入った。あわてて自分のブログ(n-shuhei.net/atelier/)にアクセスすると、下のように同じ 500 error がでる。
レンタル・サーバー先の Xserver のサポートの助けがあって、なんとか修復できたので、備忘録として記録しておきたい。
"Internal Server Error xserver" (xerver はサイトを置いているレンタル・サーバーである)で原因をネットで探ってみると、次のような回答があった。
新しいプラグインを設定するなど何も弄っていないので、原因は「CGIやPHPの同時接続数が多くなり、アカウント単位のリソース制限となっている」ぐらいしか考えられないが、急激にアクセスが増えたとは思われない。知識が少ない老人には解決できそうにない。思い余って、xserver のサポートに助けを求めた。
本件はお客様のサーバーアカウントにおきましてプログラム負荷が高まったため、一時的なリソース制限が行われその影響で500エラーが発生しているようです。
当サービスではPHPやCGIプログラムの実行、FTP接続、IMAP接続など全ての動作における合計に「同時稼動数」の上限を設けております。
「同時稼動数」が上限に達しますとPHPやCGIの実行で500エラーや503エラーが発生したり、IMAP接続に失敗するという状況が発生します。
そのような状況下で500エラーが発生している場合はサーバーパネル「ログファイル」にてエラーログを確認していただければリソース制限によるものかどうかをある程度確認することが可能です。
エラーログには以下のようなログが発生しますのでご参考にしていただければと存じます。
------------------------------------
Resource temporarily unavailable(PHP実行時)
suexec policy violation: see suexec log for more details(CGI実行時)
------------------------------------
Premature end of script headers
という旨のエラーメッセージが表示されている場合は、CGIの同時起動数が多くなり、
アカウント単位のリソース制限がかかっている可能性がございます。
(ご参考:突然、または断続的にCGIやPHPが500エラーで動作しない。)
http://www.xserver.ne.jp/faq_service_php.php#11
お客様の場合はCGIプログラムが、この「同時稼動数」を圧迫し、WEBサイト上のPHPなどの実行にも影響を及ぼしております。
大変お手数ですが、お客様が構築なされたプログラムについて構成の見直しを行っていただくことや、該当プログラムを一時削除いただく、またはパーミッション値を000等に変更し無効化することで症状が改善されるかなどお試しいただきましたら幸いです。
自分で分かる範囲で、指示された事項をいじってみたがうまくいかない。それで、"Xserver 500 error" で更にググってみると、次のようなページがヒットした。
http://net10man.com/archives/1836/
ここに書かれているPHP高速化設定(FastCGI化)を XserverPanel で実行してみると、ホームページへのアクセスは出来るようになった。が、MovableType の管理・編集画面でも同じような 500 Internal Server Error が出て、新たにブログを編集することができない。
再び、Xserver サポートに助けを求めた。次のような回答があり、今回の原因は悪質なクローラーが絨毯爆撃的に、robot でクロールしていたことが原因らしいと分かった。
サポートにて確認いたしましたところ、このたびのリソース制限の原因でございますが、お客様設置の【mt-search.cgi】というプログラムが多数稼動しサーバーアカウントにてご利用可能なリソースを大きく圧迫しておりました。
取り急ぎサポートにて該当プロセスを強制終了しましたので、再度状況をご確認くださいますようお願いいたします。
また、これまでと同様のホームページ運用を行っている場合、いずれ同様の500エラーが発生してしまいます。
・該当プログラムへのサーチエンジンロボット(クローラー)からの過剰なアクセスがある場合にはアクセスを拒否する
など、適切なご対応をいただきますようお願いいたします。
※mt-search.cgiはMovableTypeにて作成した記事の「全文検索」を行うためのプログラムかと存じます。こちらのプログラムへ集中アクセスが起きた場合、この度のようなリソース制限の原因となってしまいます。
悪質クローラーからのアクセスを拒否する方法について、xserver サポートに問い合わせて見ると、次のような回答があった。以下に記すように、ブログへのアクセス解析サービス Artisan lite を導入しているので、方法をよく考えて実施したいと思う。それにしても、たくさんのクローラー(検索エンジンBot)がネット上では動いているのだ。
検索エンジンBotのアクセス制限につきましては、サーバーパネル「アクセス拒否」設定等にて設定を行っていただければと存じます。
※アクセスログ等にて過剰なアクセスがないか等、ご確認ください。
なお、主要な検索エンジンのクローラーからのアクセスを拒否しても問題がないようでございましたら、[public_html]フォルダ直下の[.htaccess]に、下記の記述を追加していただくことで拒否が可能でございます。
########################################
Deny from env=blockbot
SetEnvIf User-Agent "Googlebot" blockbot
SetEnvIf User-Agent "Slurp" blockbot
SetEnvIf User-Agent "bingbot" blockbot
SetEnvIf User-Agent "Yeti" blockbot
SetEnvIf User-Agent "Baiduspider" blockbot
SetEnvIf User-Agent "DotBot" blockbot
SetEnvIf User-Agent "AhrefsBot" blockbot
SetEnvIf User-Agent "bingbot" blockbot
SetEnvIf User-Agent "TweetmemeBot" blockbot
SetEnvIf User-Agent "FlipboardProxy" blockbot
SetEnvIf User-Agent "QuerySeekerSpider" blockbot
SetEnvIf User-Agent "PaperLiBot" blockbot
SetEnvIf User-Agent "Google-HTTP-Java-Client" blockbot
SetEnvIf User-Agent "EveryoneSocialBot" blockbot
SetEnvIf User-Agent "LongURL API" blockbot
SetEnvIf User-Agent "LivelapBot" blockbot
SetEnvIf User-Agent "FlipboardProxy" blockbot
SetEnvIf User-Agent "Twitterbot" blockbot
SetEnvIf User-Agent "help@dataminr.com" blockbot
SetEnvIf User-Agent "MetaURI API/2.0 +metauri.com" blockbot
SetEnvIf User-Agent "Applebot" blockbot
SetEnvIf User-Agent "Jakarta Commons-HttpClient/3.0.1" blockbot
SetEnvIf User-Agent "ShortLinkTranslate" blockbot
SetEnvIf User-Agent "EveryoneSocialBot" blockbot
SetEnvIf User-Agent "OpenHoseBot" blockbot
SetEnvIf User-Agent "MetaURI" blockbot
SetEnvIf User-Agent "ceron.jp" blockbot
SetEnvIf User-Agent "FlipboardProxy" blockbot
SetEnvIf User-Agent "Go 1.1 package http" blockbot
SetEnvIf User-Agent "Applebot" blockbot
SetEnvIf User-Agent "Sogou web spider" blockbot
SetEnvIf User-Agent "YodaoBot" blockbot
SetEnvIf User-Agent "msnbot" blockbot
########################################
おかげで、MovableType のブログ編集画面も元に修復したが、設定している xserver の設定を見直すと、しばらくほってあったので、PHPやデータベース MYSQL のバージョンなどが低くなっている。これらのバージョンをUPすると、今度は
ブログへのアクセス内容を解析するサービス Artisan lite が稼働しなくなった。
5年前にArtisan lite を設定してから、これも見なおしていなかったので、バージョンが上がるなど問題が発生している。色々と修復を試みたが、うまくいかず、仕方なく新たにインストールしなおしたら、ようやく動くようになった。Artisan Lite のインストールについては、別のエントリーで記録しておきたいと思う。
2014年10月17日
隠居のパソコン備忘録:Youtubeをページ内で再生させるYouTube Player API を試してみる
9月の終わりにあった和泉の国ジャズストリートで録画した Videoをブログにアップした。その時、ブログのページ内で再生できるようにしたかったが、方法が見つからず、YouTube にリンクするしかなかった。YouTube の画面はかなり noisy である。
最近、ひょんなことで、ブログのページ内で録画を YouTube の機能を使って再生できることが分かった。私的な旅行地図などを作るときに使っている Google Maps API(Application Program Interface) と同じように、Javascript を使う。Codeを自ら作り出す能力はないから、他人様のコードのパクリである。Javascript だから少しぐらいは自分で改訂することが出来る。
今回は、YoheiM.net のYoutubeをサイト内で再生させるYoutube APIの使い方を参考にさせていただいた。
青太字部分は、YouTube に登録されたファイル名である。
<div id="player"></div>
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: 'rL--g6q7zu4',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(event) {
}
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.ENDED) {
alert('finish');
}
}
</script>
追記(2015/10/26): Youtube の Webページヘ内で再生させるのに、上のコードでは、Internet Explorer では表示されないことが、最近になって分かった。現在では Yutube が iframe を使ったコードを提供しており、更に便利にWebページ内に埋め込むことが可能になっている。方法など詳細については、別に記録したいと思う。
現在は、新しい埋め込みコードで、表示している。