Movable Type 4.1 を勉強しようとMovable Typeの世界ではそうそうたるメンバーが執筆した「Movable Type プロフェッショナル・スタイル」を奮発して購入した。テンプレートなどを使わせてもらっている「小粋空間」の管理者 荒木勇次郎さんも一部を執筆されている。
この本の最後の章「設置・運用に関するTIPS」(Online Digital Clock Works:丹羽章さん担当)に、
セキュリティやパフォーマンス、管理ツールの充実度で MySQL を推奨します。
とある。MT4.1 では、データベースは MySQL がいいらしい。
MT3.3 から MT4.1 へのアップグレードの準備として、現在使用している MT3.3 でのデータベース移行を実施した。
移行手順を自分用の備忘録として書いておきたい。
上の丹羽章さんの「設置・運用に関するTIPS」では、小川宏高さんの移行ユティリティ(
MTデータベースの相互変換CGI スクリプト)が紹介されている。データベース変換をググッテみると、皆さん、このスクリプトを使用されている。私の場合、レンタル・サーバーはXserver なので、この環境での実施順を書き留めておく。実際は試行錯誤したが。
1. まず、Xserver のサーバーパネルにログインし、「DATABASE」→「MySQLの設定」を選択し、新たに MySQL Database を設定する。MySQL Database の設定は、小川宏高さんのインストール手順にはない。そんなことは、当然のことかもしれない。
2. 「MySQLの追加」で、例えば nshuhei_mt33 を追加する。
3. 「MySQLユーザーの追加」で、例えば nshuhei_mt33 を追加する。ホスト名は、localhost をそのまま使う。(変えない) 適宜なパスワードを設定する。
4. 「MTデータベースの相互変換CGI スクリプト」で指示されている方法で、[mt-db-convert.cgi] をFFTP で mt.cgi と同じディレクトリーにアップロードする。FFTP では、名前を変えてアップロードするという機能があるので、[mt-db-convert33.cgi]の"33"部分をはずしてUPし、パーミッション(属性)を 700 とする。
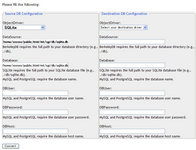
5. ブラウザーのアドレス部分に、[http://xxxxxxxx.xxx/cgi/mt/mt-db-convert.cgi] を入力し実行すると左のスクリーンショット(クリックすると大きな図で別画面に表示されます)のような画面が現れる。(この画面は、レタッチソフトでいじっている)
6. 画面の指示に従って、必要な事項を入力する。Source DB が SQLite の場合、フルパスが既に表示されている。DBUser, DBPassword, DBHost は入力しない(できない)。
7. 右側のDestination DB には、MySQL を選択し、DataSource 欄は空欄のまま(入力できない)で、DataBase, DBUser, DBPassword, DBHost をそれぞれXserver のサーバーパネルで MySQL を設定したときの name などを使う。DBHost は、 Xserver では、初期値が localhost となっているのでそのまま使用した。
8.
左下の [convert] ボタンをクリックすると変換が始まる。何か設定が間違っている場合は、エラー・メッセージが表示され変換は中止する。
途中で、Warning がでたりするが大丈夫のようだ。上手くいくと "Done copying data from DBI::sqlite to DBI::mysql! All went well." というようなメッセージがでる。
9. 無事にデータ移行が完了したようなので、mt/mt-config.cgi を「秀丸」で修正してアップロードした。修正する部分は、MySQL Configuration の設定と SQLite DB をコメントアウトするところである。それぞれ以下のように修正する。
### MySQL Configuration - Add the name of your database, username
# password and, optionally database host given to you by your web
# hosting provider.
#
ObjectDriver DBI::mysql
Database nshuhei_mt33
DBUser nshuhei_mt33
DBPassword xxxxxxxxxx
DBHost localhost
### SQLite Configuration - SQLite requires only the path to your SQLite
# database file.
#
#ObjectDriver DBI::sqlite
#Database /home/xxxxxxxx/n-shuhei.net/public_html/cgi/mt/db/sqlite.db
これで完了である。見た目は変わらないが、ページ展開などが早くなったような気がしている。なによりも、MT4.1へのアップグレード準備が一つできたので喜んでいる。歳をとっての作業はなにをしても時間がかかる。困ったもんだ。
なお、DB変換にあたっては、
「MOvableType備忘録」の下のページを参考にさせて頂いた。ありがとうございました。
http://bizcaz.com/archives/2006/08/02-065216.php#復旧手順
 ?
?
 ?
?

 ?
?
 ?
?

 ?
?
 ?
?
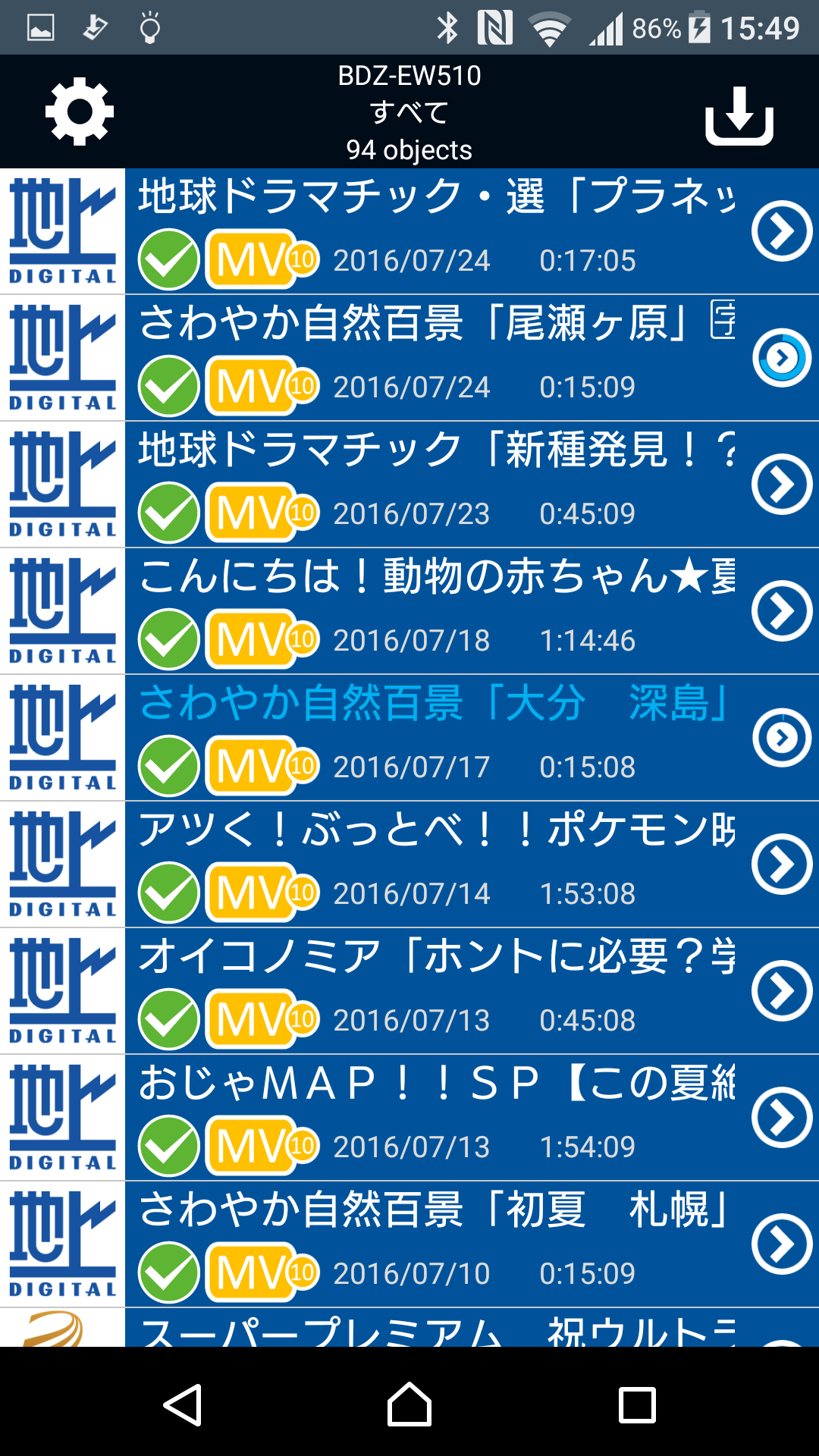
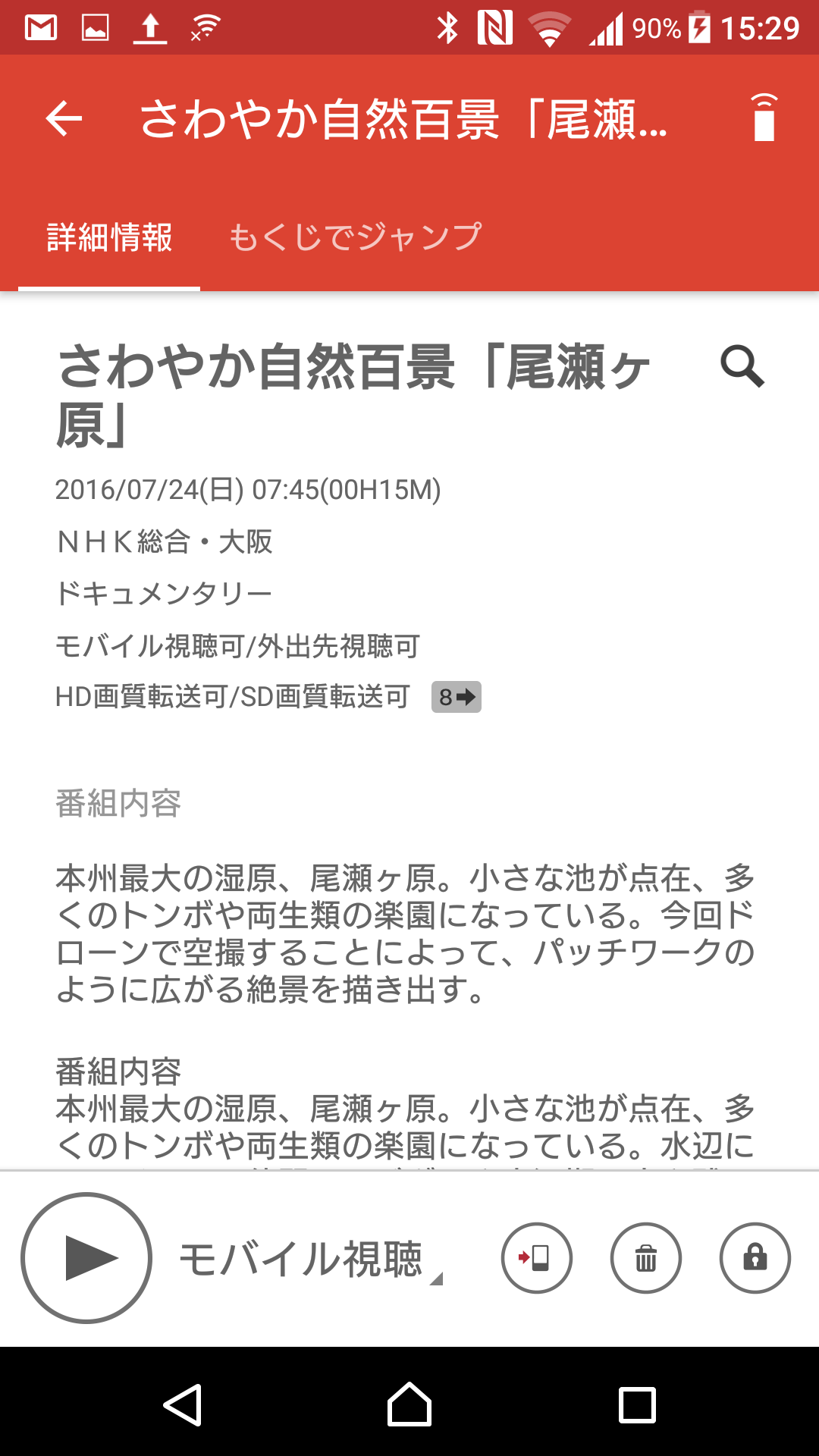
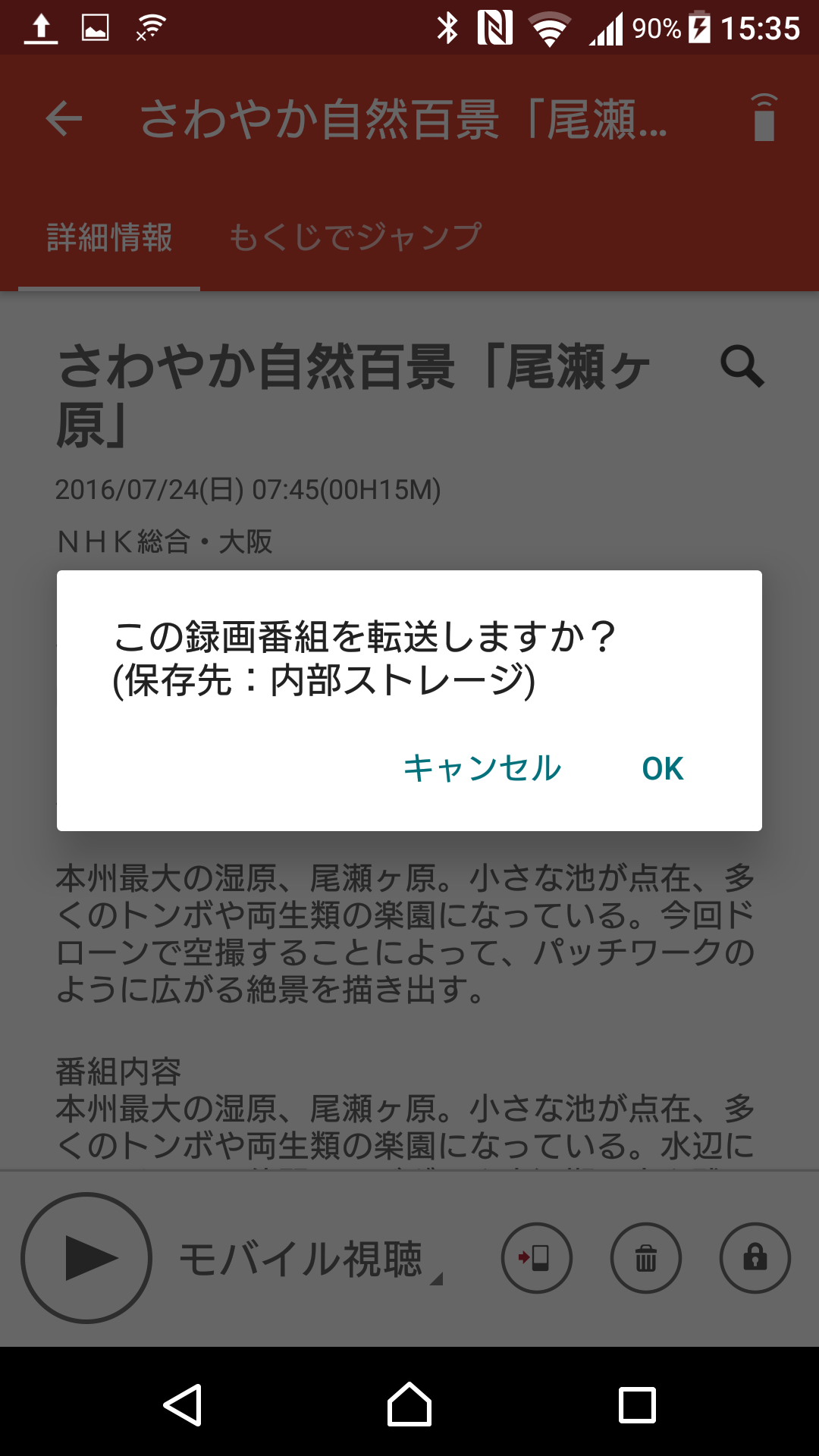
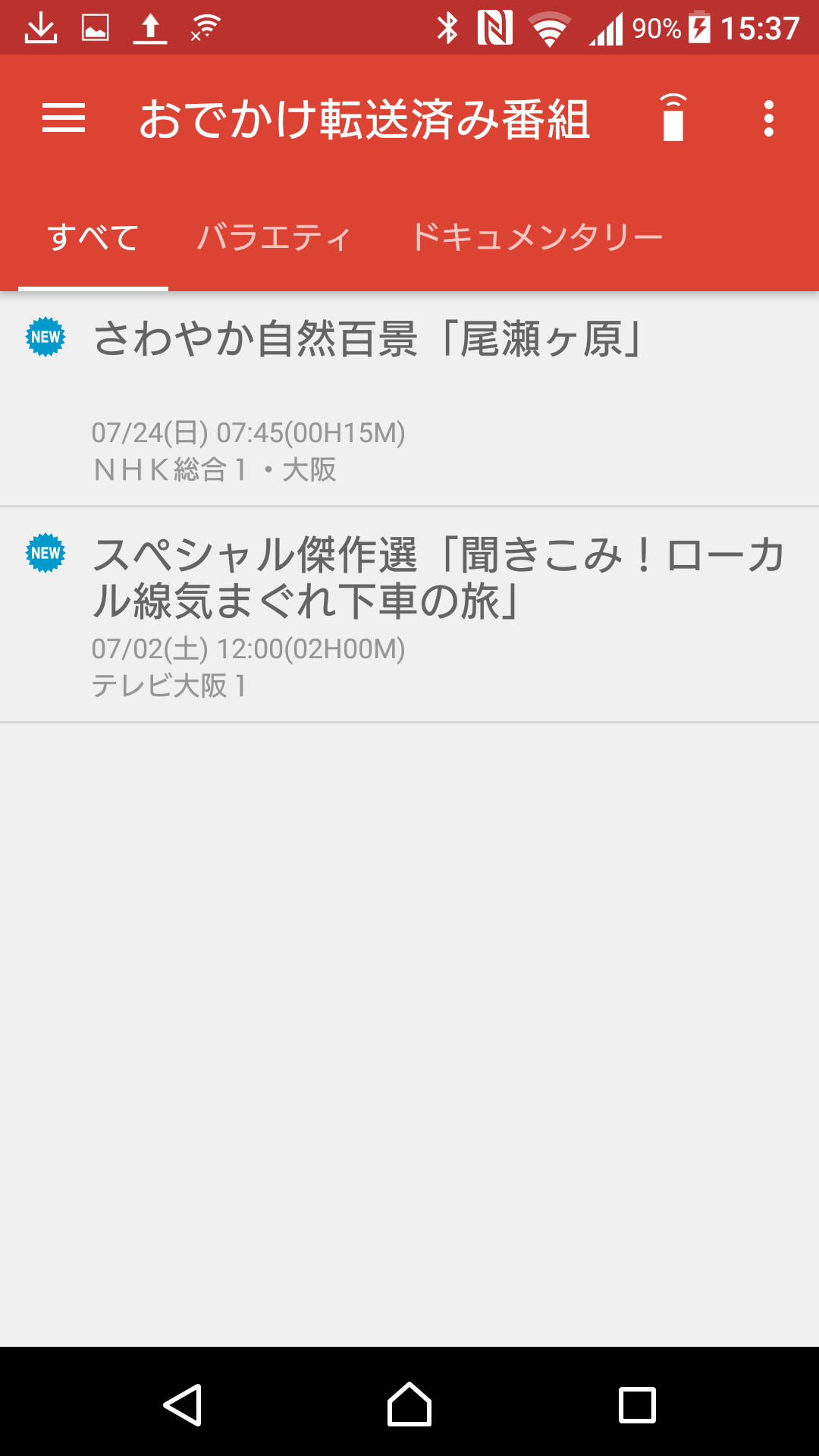
 当然ではあるが、このアプリでも、録画をブルーレイレコーダーからスマホにダウンロードできる。
当然ではあるが、このアプリでも、録画をブルーレイレコーダーからスマホにダウンロードできる。 ?
?
 ?
?
 最近のスマホ画面は、すこし大きくなり繊細になってきているので、ベッドに寝転んで個人で視聴するようなときには、十分である。
最近のスマホ画面は、すこし大きくなり繊細になってきているので、ベッドに寝転んで個人で視聴するようなときには、十分である。







 に変更したことである。
に変更したことである。