隠居のお勉強:JavaScript Basic (2)
今日は朝から春雨が強く降っている。再開をはじめたDIYは今日はお休みにして、PC 前でRadio Senbokuを聴きながらJavaScript の晩学をした。教材は、W3Shools のものである。
JavaScript Tutorial に使われている英語は、JavaScript Language Specification を参考にさせていただいた。普通の英語辞書には載っていない。
- 今日は、まずコメントの書き方について。
- 一行に書くときは行頭に //
- 複数行にまたがるときは、コメントの先頭に /* コメントの終わりを */ とする。
- もちろん、スクリプトをコメントアウトするときにも使える。
これは、当然のことながらActionScript の記述でも同じである。CSS では、/* -------- */ だけのようである。 - 次に、[JS Variables] の学習
- Variables(変数)は、情報を格納するコンテナである。
- 変数は代数学(Algebra)の x=5, y=6,, z=x+y → z=11 と同じように、x, y, z が変数である。
- 変数は、carname="VOLVO" のようにテキストも値として持てる。
- 変数は、大文字・小文字を区分する。また、変数名は、文字で始まらねばならない。JavaScript そのものが大文字と小文字を区分する。
- 次に、[JS Operators] の学習
- Operator(演算子) には、Arithmetic operators(算術演算子)や Assignment operators(代入演算子)などがある。
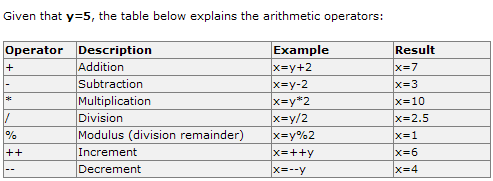
- Arithmetic operators(算術演算子)には、つぎのようなものがある。

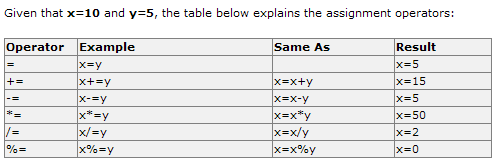
- Assignment operators(代入演算子)には、つぎのようなものがある。

- +(プラス)演算子は、テキストの連結にも使われる。
HTMLでは、コメントは一行でも複数行でも、行中でも、コメントの先頭は <!-- で、終わりは --> である。
JavaScript Tutorial に使われている英語は、JavaScript Language Specification を参考にさせていただいた。普通の英語辞書には載っていない。


コメントする
(初めてのコメントの時は、コメントが表示されるためにこのブログのオーナーの承認が必要になることがあります。承認されるまでコメントは表示されませんのでしばらくお待ちください)