Google Maps API で旅行地図を作る:番号付きマーカーを使う
昨年秋に、宍道湖をドライブしたときの旅行記はエントリーしたが、旅行地図を作ろうと思いながらできずにいた。
最近新たな知識も取り入れて、宍道湖ドライブ地図を作製したので、備忘録として記録しておきたい。
ツーリストがプロを使って作成していると思われる Google Maps API による地図には、数字や英字の入った Marker を格好良く使っている。私も使いたいと思っていたが、数字入りマーカーを作る方法がよく分からなかった。どこかに、できあいのものはないかと、"番号付きマーカー"というような言葉でネットサーチしていると、dLinkbRING というサイトを見つけた。そこで提供されている番号付きマーカーがもちろん使えるが、そのページに紹介されている、こんな便利なサイトにいくと自分の好きな色のマーカーに、数字あるいは英字を入れて作れるサービスが提供されていることが分かった。これで、次のような番号付きマーカーを作った。










これらを地図上に表示させるには、AjaxTowerというサイトのGoogle Maps入門(Google Maps API)を参考にした。このサイトの「マーカーのアイコンを指定」の JavaScript コードを参考にして、以前に 「伊勢参り」 のエントリーで使った GoogleMaps API コードの JavaScript 部分に手を加えてみたのが、次のコードである。
もともとのコードがどこかのページからいただいたコードだから、よく理解していない部分もあるが、なんとか上手く機能しているようである。 iconSize での数字を変えることで、番号付きマーカーの形が変わるようである。また、shadow もつけられる。
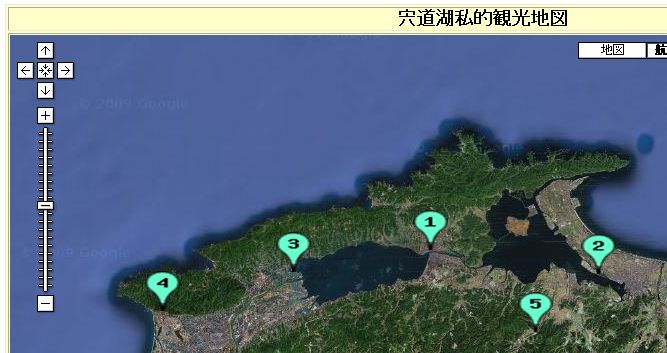
このようにして「宍道湖私的観光地図」を作った。下は、その screenshot であるが、全体像は右メニューにボタンを置いたのでクリックしてみて欲しい。
なお、このGoogle Maps入門にある「マップタイプの選択」ページで示されている JavaScript, Google Maps API リファレンスのコードを参考に、初めに表示される画面を「地図+航空写真」(HYBRID) に設定した。
Google Maps入門のサイトには、他にも少し学習すれば使えそうなインストラクションもあるので応用していきたいと思う。

最近新たな知識も取り入れて、宍道湖ドライブ地図を作製したので、備忘録として記録しておきたい。
ツーリストがプロを使って作成していると思われる Google Maps API による地図には、数字や英字の入った Marker を格好良く使っている。私も使いたいと思っていたが、数字入りマーカーを作る方法がよく分からなかった。どこかに、できあいのものはないかと、"番号付きマーカー"というような言葉でネットサーチしていると、dLinkbRING というサイトを見つけた。そこで提供されている番号付きマーカーがもちろん使えるが、そのページに紹介されている、こんな便利なサイトにいくと自分の好きな色のマーカーに、数字あるいは英字を入れて作れるサービスが提供されていることが分かった。これで、次のような番号付きマーカーを作った。










これらを地図上に表示させるには、AjaxTowerというサイトのGoogle Maps入門(Google Maps API)を参考にした。このサイトの「マーカーのアイコンを指定」の JavaScript コードを参考にして、以前に 「伊勢参り」 のエントリーで使った GoogleMaps API コードの JavaScript 部分に手を加えてみたのが、次のコードである。
<!-- 番号入りマーカーを表示する。-->
<script type="text/javascript">
//<![CDATA[
var map;
var marker1, marker2, marker3, marker4, marker5;
map = new GMap2(document.getElementById("map"));
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(35.430883,133.01199),10);
map.setMapType(G_HYBRID_MAP);
var markerIcon1 = new GIcon();
markerIcon1.image = "http://n-shuhei.net/xxxxxxx/xxxxxx/marker1.png";
// markerIcon1.shadow = "./img/shadow.png";
markerIcon1.iconSize = new GSize(35, 40);
// markerIcon1.shadowSize = new GSize(70, 56);
markerIcon1.iconAnchor = new GPoint(18, 40);
var markerIcon2 = new GIcon(markerIcon1, "http://n-shuhei.net/xxxxxxx/xxxxxx/marker2.png");
var markerIcon3 = new GIcon(markerIcon1, "http://n-shuhei.net/xxxxxxx/xxxxxx/marker3.png");
var markerIcon4 = new GIcon(markerIcon1, "http://n-shuhei.net/xxxxxxx/xxxxxx/marker4.png");
var markerIcon5 = new GIcon(markerIcon1, "http://n-shuhei.net/xxxxxxx/xxxxxx/marker5.png");
var opt1 = {icon:markerIcon1};
var opt2 = {icon:markerIcon2};
var opt3 = {icon:markerIcon3};
var opt4 = {icon:markerIcon4};
var opt5 = {icon:markerIcon5};
marker1 = new GMarker(new GLatLng(35.469199,133.053875), opt1);
marker2 = new GMarker(new GLatLng(35.44333,133.284674), opt2);
marker3 = new GMarker(new GLatLng(35.444729,132.866077), opt3);
marker4 = new GMarker(new GLatLng(35.401434,132.685919), opt4);
marker5 = new GMarker(new GLatLng(35.377854,133.198242), opt5);
var marker1_is_displayed = 0;
var marker2_is_displayed = 0;
var marker3_is_displayed = 0;
var marker4_is_displayed = 0;
var marker5_is_displayed = 0;
function checkbox1clicked() {
if (marker1_is_displayed == 0) {
map.addOverlay(marker1);
marker1_is_displayed = 1;
} else {
map.removeOverlay(marker1);
marker1_is_displayed = 0;
}
}
function checkbox2clicked() {
if (marker2_is_displayed == 0) {
map.addOverlay(marker2);
marker2_is_displayed = 1;
} else {
map.removeOverlay(marker2);
marker2_is_displayed = 0;
}
}
function checkbox3clicked() {
if (marker3_is_displayed == 0) {
map.addOverlay(marker3);
marker3_is_displayed = 1;
} else {
map.removeOverlay(marker3);
marker3_is_displayed = 0;
}
}
function checkbox4clicked() {
if (marker4_is_displayed == 0) {
map.addOverlay(marker4);
marker4_is_displayed = 1;
} else {
map.removeOverlay(marker4);
marker4_is_displayed = 0;
}
}
function checkbox5clicked() {
if (marker5_is_displayed == 0) {
map.addOverlay(marker5);
marker5_is_displayed = 1;
} else {
map.removeOverlay(marker5);
marker5_is_displayed = 0;
}
}
//]]>
</script>
もともとのコードがどこかのページからいただいたコードだから、よく理解していない部分もあるが、なんとか上手く機能しているようである。 iconSize での数字を変えることで、番号付きマーカーの形が変わるようである。また、shadow もつけられる。
このようにして「宍道湖私的観光地図」を作った。下は、その screenshot であるが、全体像は右メニューにボタンを置いたのでクリックしてみて欲しい。
なお、このGoogle Maps入門にある「マップタイプの選択」ページで示されている JavaScript, Google Maps API リファレンスのコードを参考に、初めに表示される画面を「地図+航空写真」(HYBRID) に設定した。
Google Maps入門のサイトには、他にも少し学習すれば使えそうなインストラクションもあるので応用していきたいと思う。





コメントする
(初めてのコメントの時は、コメントが表示されるためにこのブログのオーナーの承認が必要になることがあります。承認されるまでコメントは表示されませんのでしばらくお待ちください)